Page builder DIVI
Pour concevoir plus facilement des pages complexes, nous vous avons installé un «concepteur de page» (page Builder). C’est un composant qui permet de fabriquer des pages grâce à des modules, blocs ayant chacun des fonctions spéciales préconfigurées, tels des widgets (textes, images, vidéos etc). Ils sont architecturés dans une grille modulable qui reste compatible smartphone et tablette.
Principe général : gestion de la grille
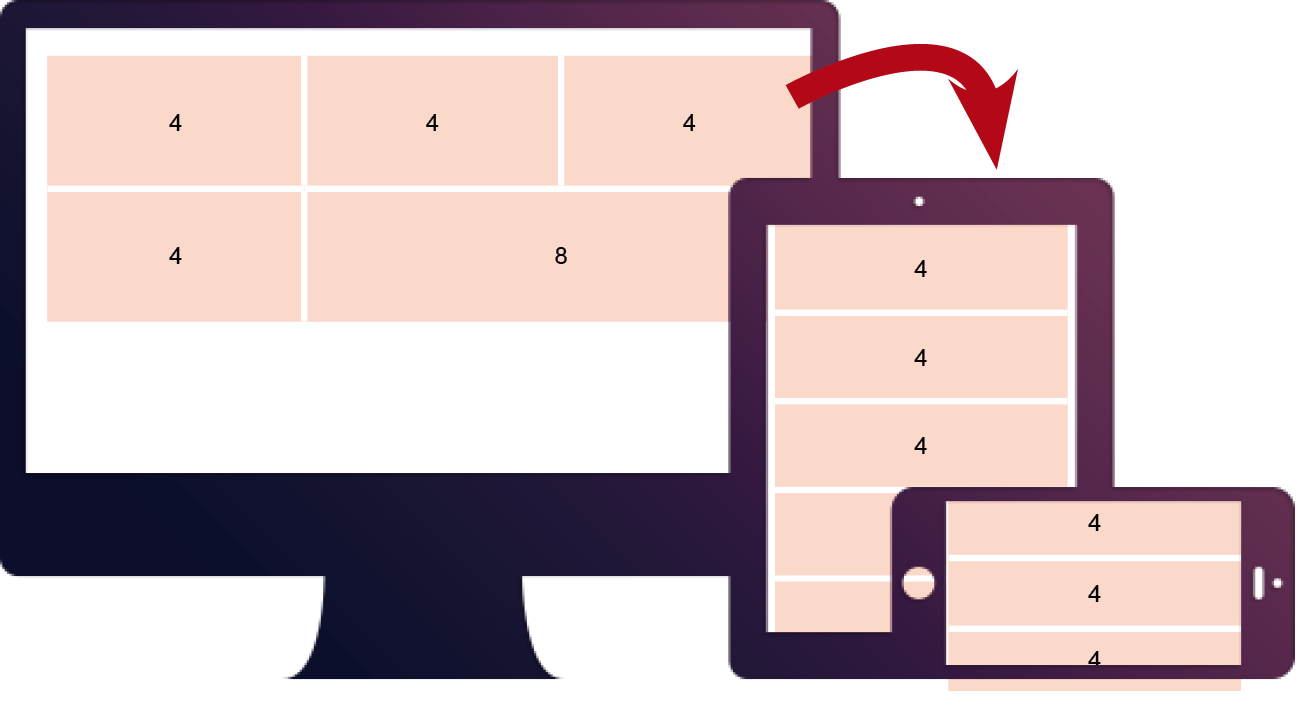
Le concept à comprendre, c’est que toute cette page est architecturée autour d’une grille dite «responsive», c’est-à-dire que la page conçue s’adaptera automatiquement sur tous les supports.
Pour cela, nous utiliserons une succession de lignes (ou rangées) que nous scinderons ou non en colonnes.
Ces colonnes pourront accueillir des modules.

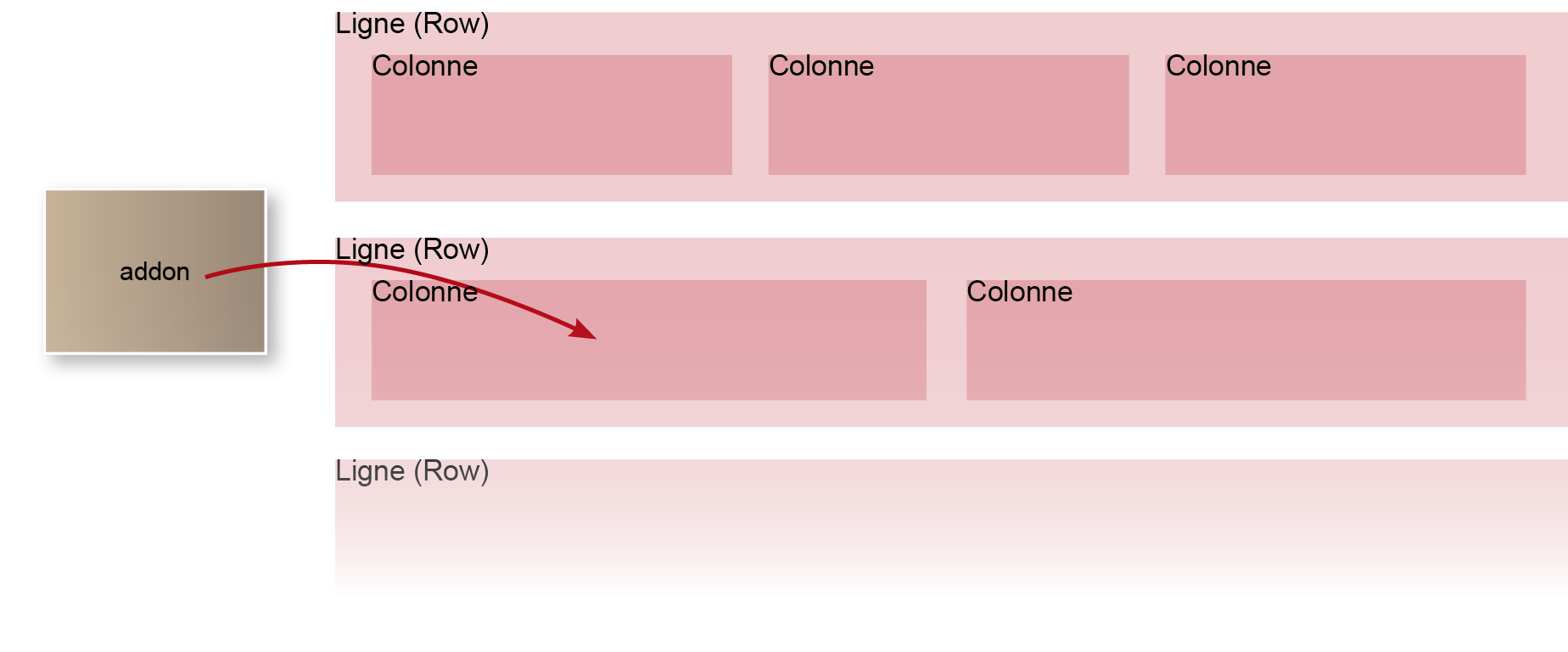
- On rajoute autant de lignes que de zones horizontales souhaitées
- On divise les lignes (row) en autant de colonnes (column) que souhaité (par ligne, on peut décider du nombre de colonnes mais aussi de la largeur de chacune) : de 1 à 6
- On place autant d’addons que souhaité dans chaque colonne
- Chaque partie (ligne, colonne, addon) est paramétrable, configurable, personnalisable : fond, texte, marges, responsive, animation à l’affichage...
- Chaque ligne et chaque addon peuvent être déplacés par glisser / déposer
Création d’une page et activation du page builder
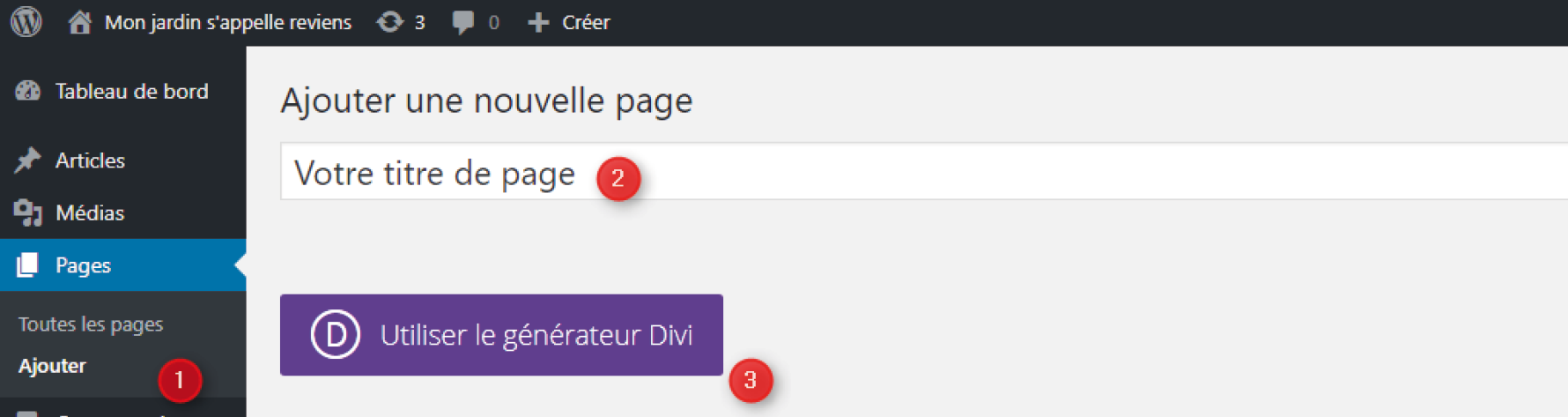
- Créez une page depuis Wordpress
- Mettez votre titre
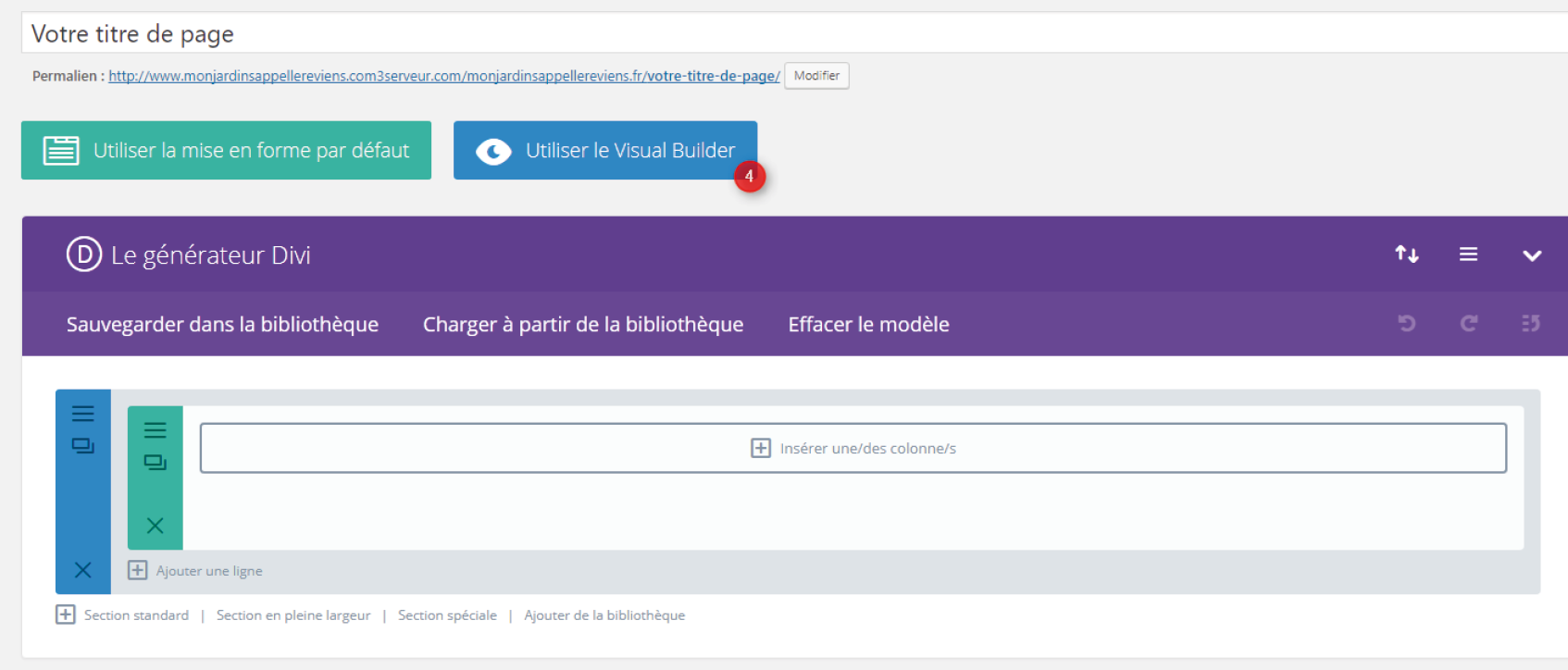
- Cliquez sur «Utiliser le générateur Divi»

Maintenant vous pouvez créer votre page en mode «chemin de fer» ou utiliser le mode «Visual Builder» qui va vous permettre d’éditer la page en direct.

Ajout d’une ligne
Vous voyez maintenant la page que vous allez concevoir. Apparaissent alors une section, une ligne avec sa zone de colonne.

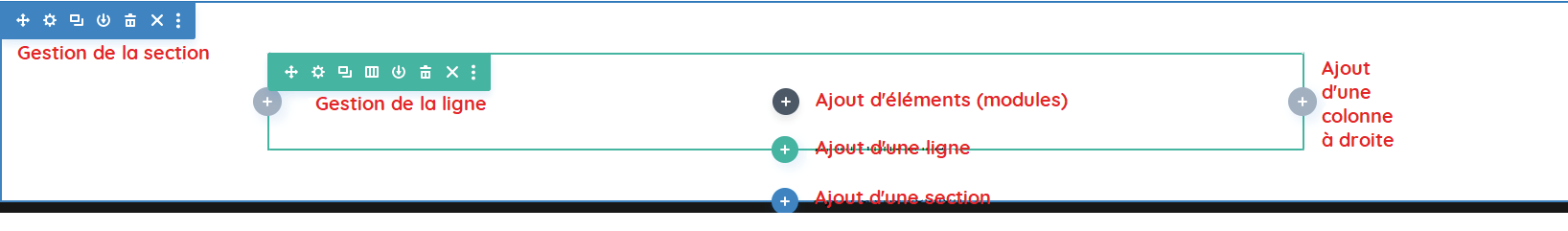
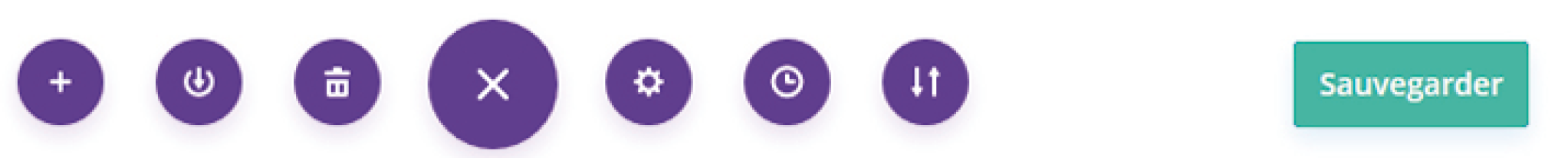
Pour chaque zone vous avez :
- Un bouton de déplacement
- Un bouton d’options
(qui permet de changer la couleur de fond, mettre une image, etc.)
- Un bouton de duplication
- Un bouton de colonne
(si c’est une zone de colonnes)
- Un bouton pour sauver un élément dans la bibliothèque
( devient réutilisable)
- Un bouton de suppression
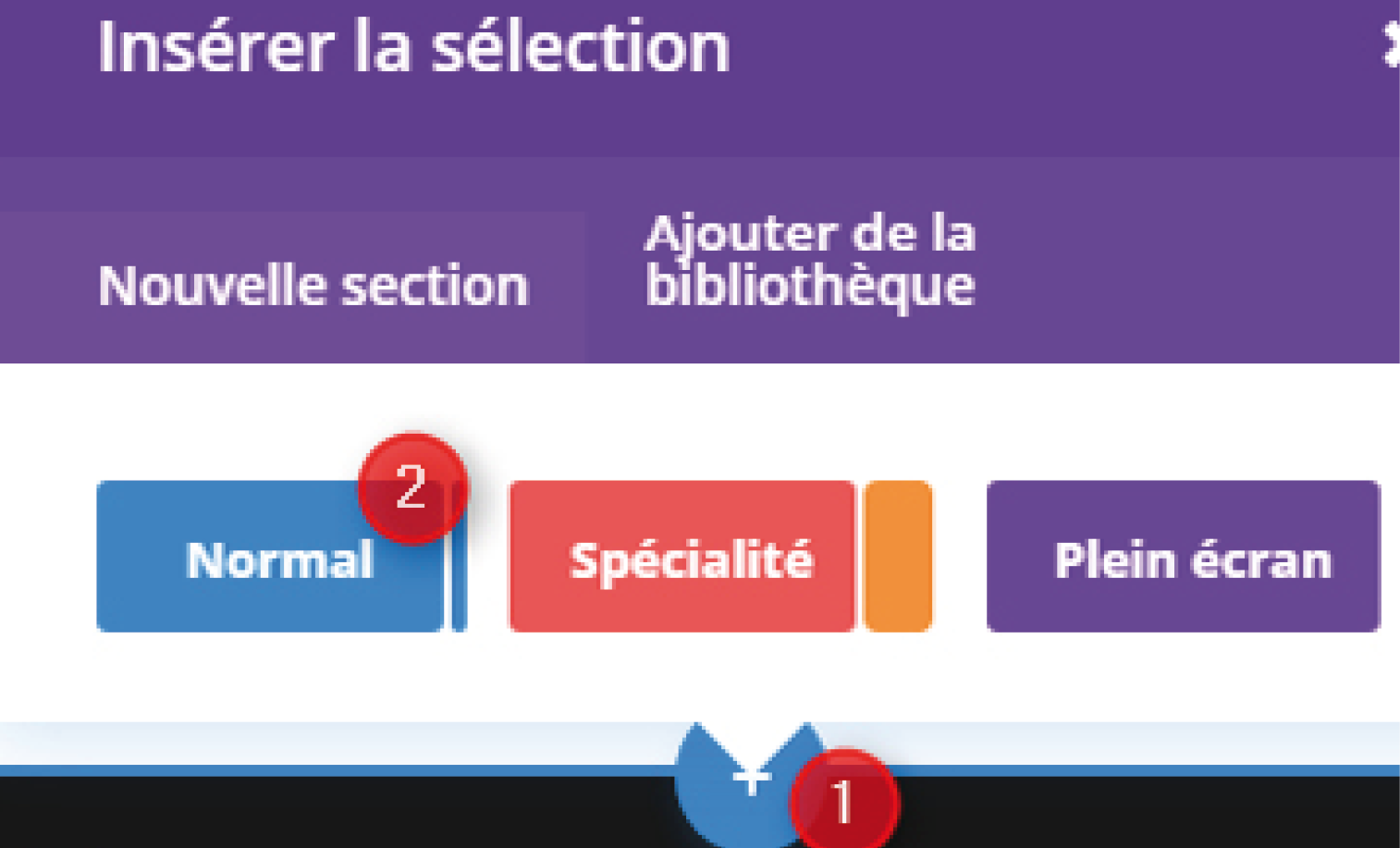
Pour ajouter une section, cliquez sur le plus bleu puis choisissez l’option normale

Vous pouvez maintenant ajouter une ligne et une zone de colonnes.
Ajout de colonne
Pour chaque colonne, vous pouvez définir les options grâce au
bouton
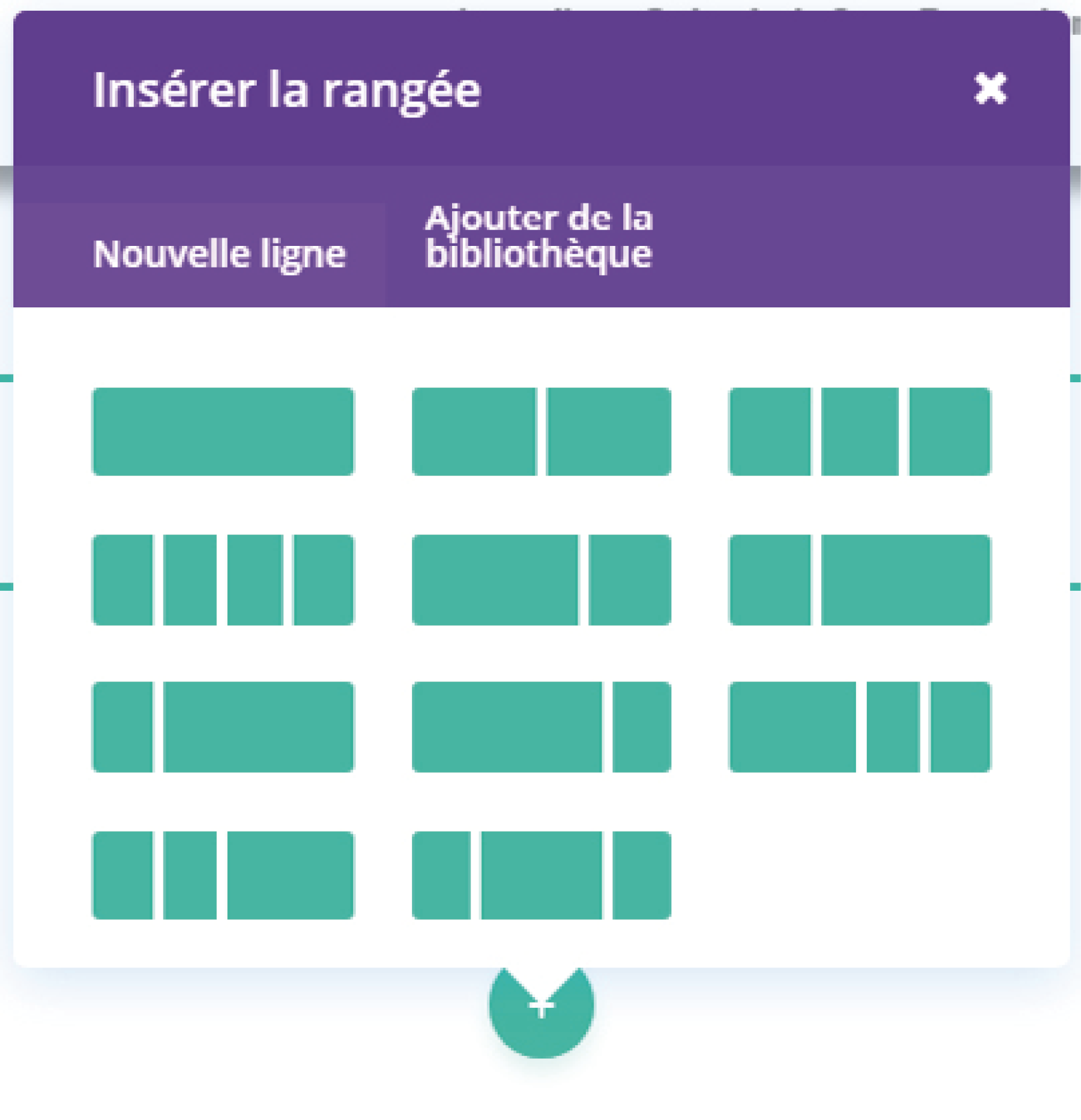
Ajouter des colonnes
- cliquez sur
.
- Choisissez une préconfiguration :

Ces configurations sont prévues pour s’adapter à un affichage sur tablettes et smartphones :

Chaque colonne a les mêmes options que les rangées (couleur, titre, etc).
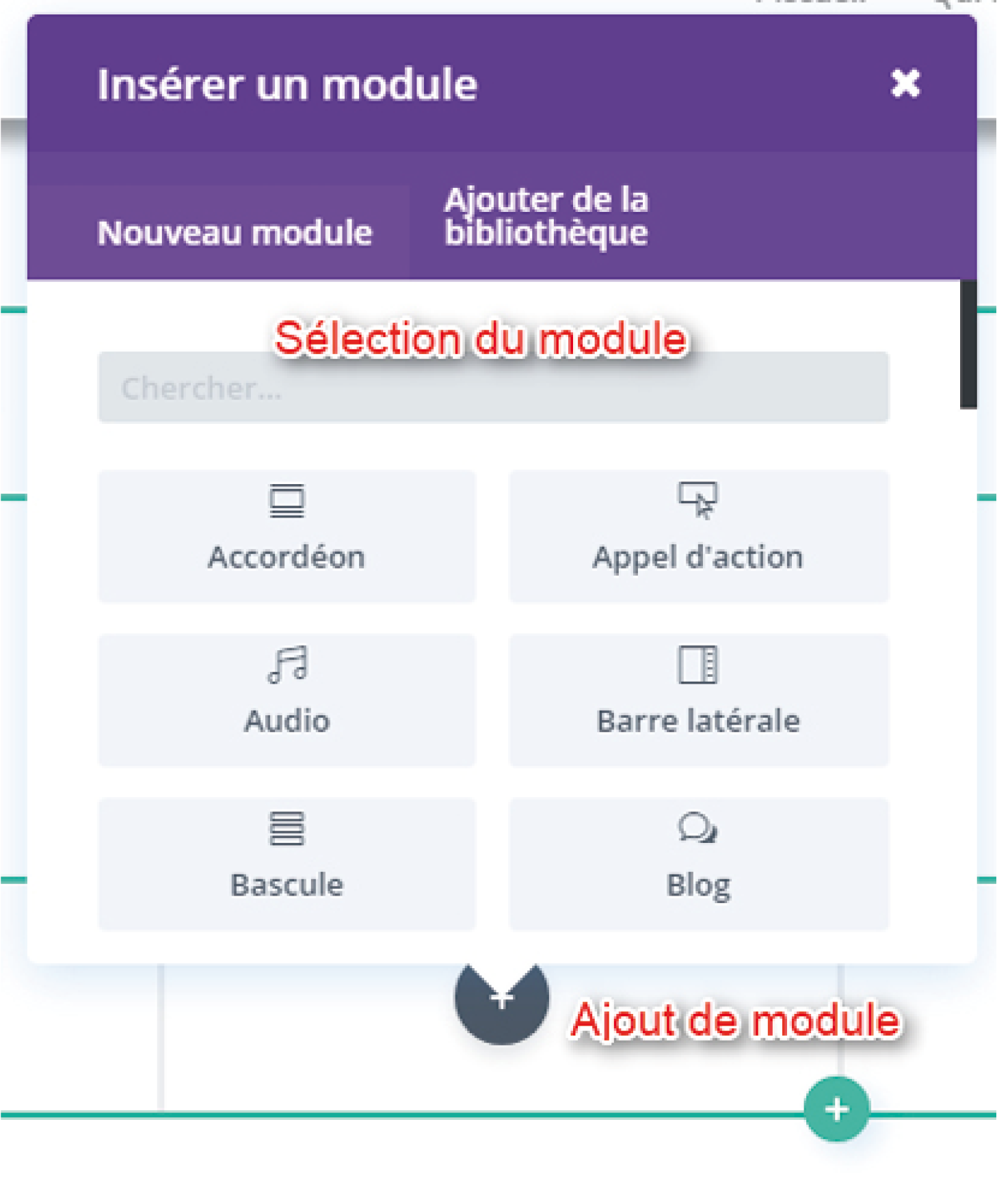
Ajout d’un module

Maintenant vous pouvez éditer votre module et le personnaliser.

Sauvegarder / gérer une page
Pour sauvegarder une page, il suffit de cliquer sur le cercle violet :

et vous pourrez utiliser la fonction de sauvegarde et le retour en arrière (version de page)
Liste des modules
-
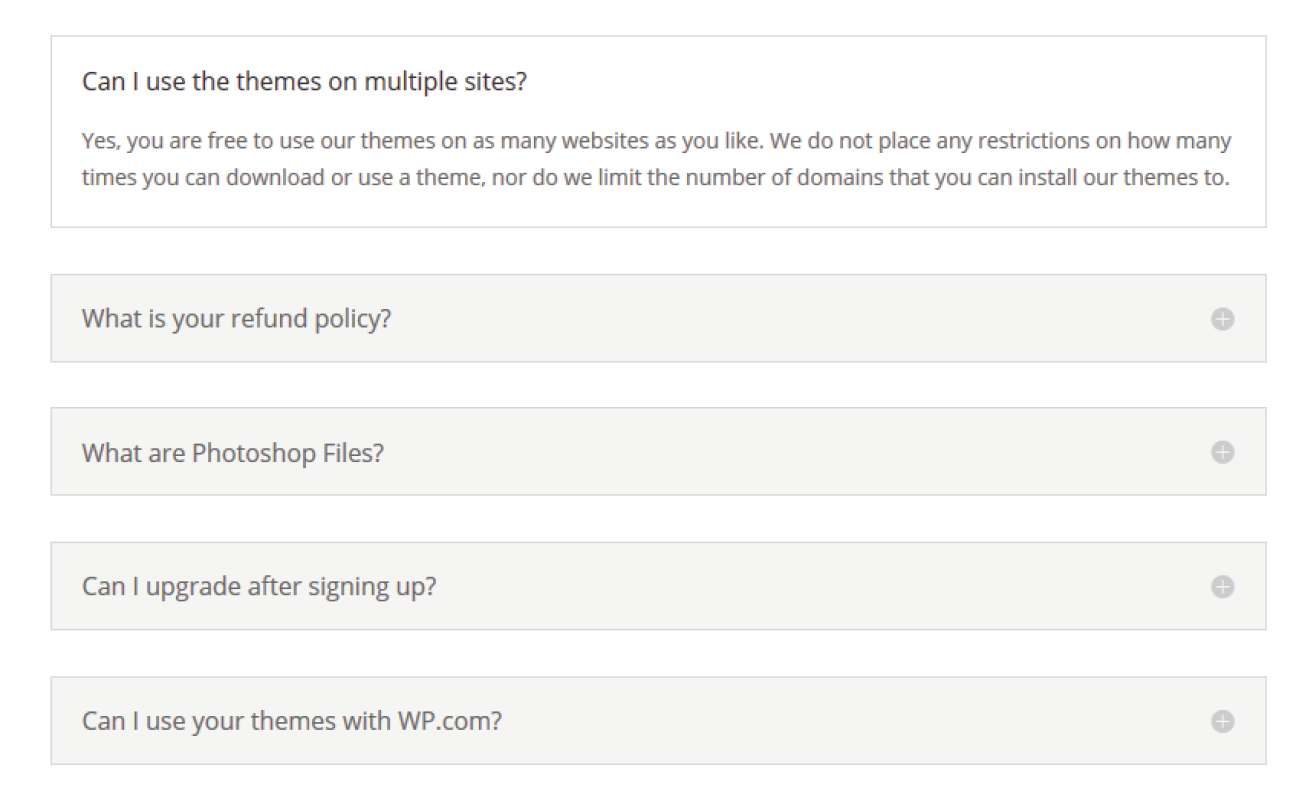
Accordéon : permet de créer des éléments qui s’ouvent et se ferment verticalement.

-
Appel d’action : Ajoute un titre plus un texte plus un bouton. L’idée est de susciter l’action de l’utilisateur ( demande de devis, prise de contact...)

-
Audio : Ajoute un lecteur de fichier audio

-
Barre Latérale : Cela permet d’ajouter une zone pour afficher les widgets de Wordpress
-
Bascule : Affiche une zone de texte qui peut être fermée ou ouverte (identique à accordéons mais unique).
-
Blog : Permet d’afficher une liste d’articles provenant d’une ou plusieurs catégories (fonction article de Wordpress)

-
Boutique : Permet d’afficher une liste de produits provenant du composant Woocommerce

-
Bouton : Permet d’ajouter un bouton simple

-
Carte : permet d’afficher une carte Google maps sur votre site (attention une clé Google Maps est nécessaire)
-
Chercher : Affiche le moteur de recherche de Wordpress (avec la possibilité d’exclure des pages ou des articles)
-
Code : c’est un bloc permettant de mettre du code html ou javascript dans vos pages
-
Commentaires : Permet d’ajouter des commentaires sur une page
-
Compteur barre : Affiche une barre de progression horizontale animée, pour mettre en valeur des chiffres

-
Compteur cercle : Affiche un cercle animé

-
Compteur nombre : Affiche un chiffre animé
-
Compte à rebours :

-
Compteur à rebours : Affiche un compteur en jours, heures, minutes et secondes
-
Curseur de défilement de posts : Permet d’afficher une bannière animée avec vos articles pour contenus

-
Curseur de défilement vidéo : Permet d’afficher une bannière animée avec vos vidéos pour contenus

-
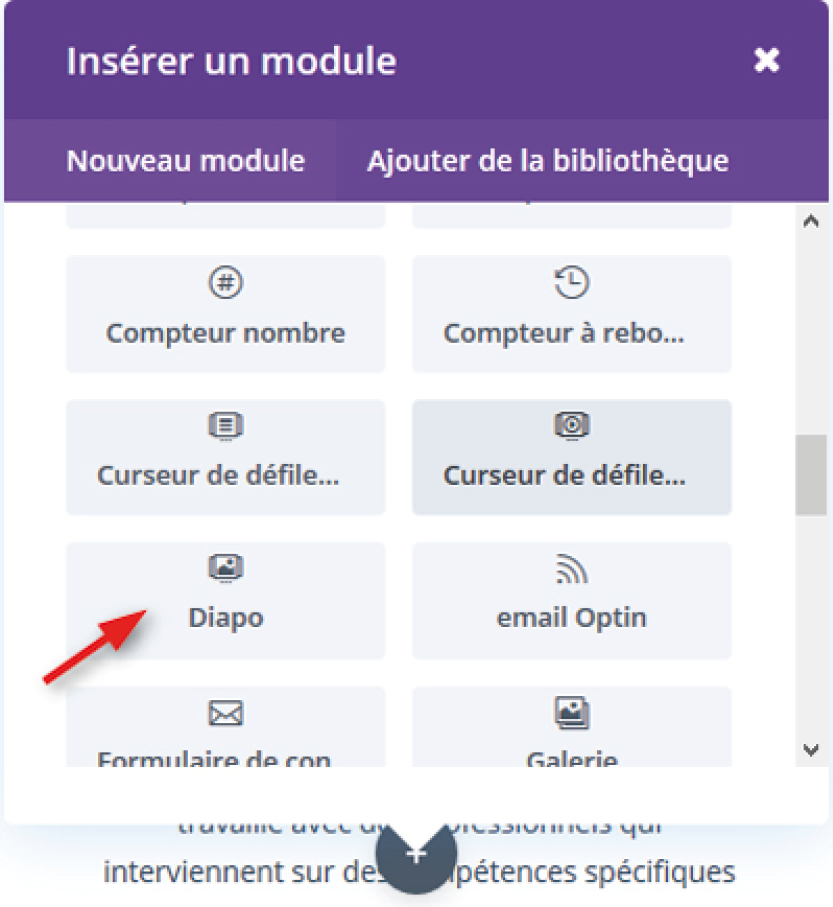
Diapo : Permet de créer des bannières d’images animées (images, texte, vidéos)

-
Email Optin : Ajoute un formulaire de captation d’email

-
Formulaire de contact : Permet de créer des formulaires pour vos pages (ajout de champs possible)

-
Galerie : Module permettant d’afficher une galerie d’images

-
Icône : Affiche une icône
-
Image : Affiche 1 image
-
Menu : Affiche un menu WordPress (Apparence > Menus)
-
Navigation dans les posts : affiche des boutons précédent / suivant entre vos articles
-
Onglets : Affiche une zone avec des textes rangés dans des onglets.

-
Personne : Permet de présenter son équipe (images, nom, avis etc)

-
Portefeuille : permet de créer une grille de contenus à partir des articles présents dans la partie portefeuille ( barre latérale gauche de votre administration Wordpress)

-
Portefeuille Filtrable : La même fonction mais avec des filtres

-
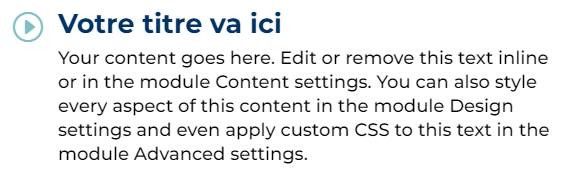
Résumé : Affiche un bloc contenant une image, un titre et un texte

-
Se connecter : Affiche un formulaire de connexion
-
Suivez-nous sur les réseaux sociaux : Affiche des boutons pour mettre des liens vers vos réseaux sociaux.

-
Séparateur : ce module permet de créer une séparation entre deux autres modules
-
Tableaux des tarifs : cela permet de créer des tableaux informatifs

-
Texte : le module le plus basique mais qui permet de tout faire : texte, vidéo, etc.
-
Titre du poste : Permet de mettre en avant le titre de la page (récupération automatique)
-
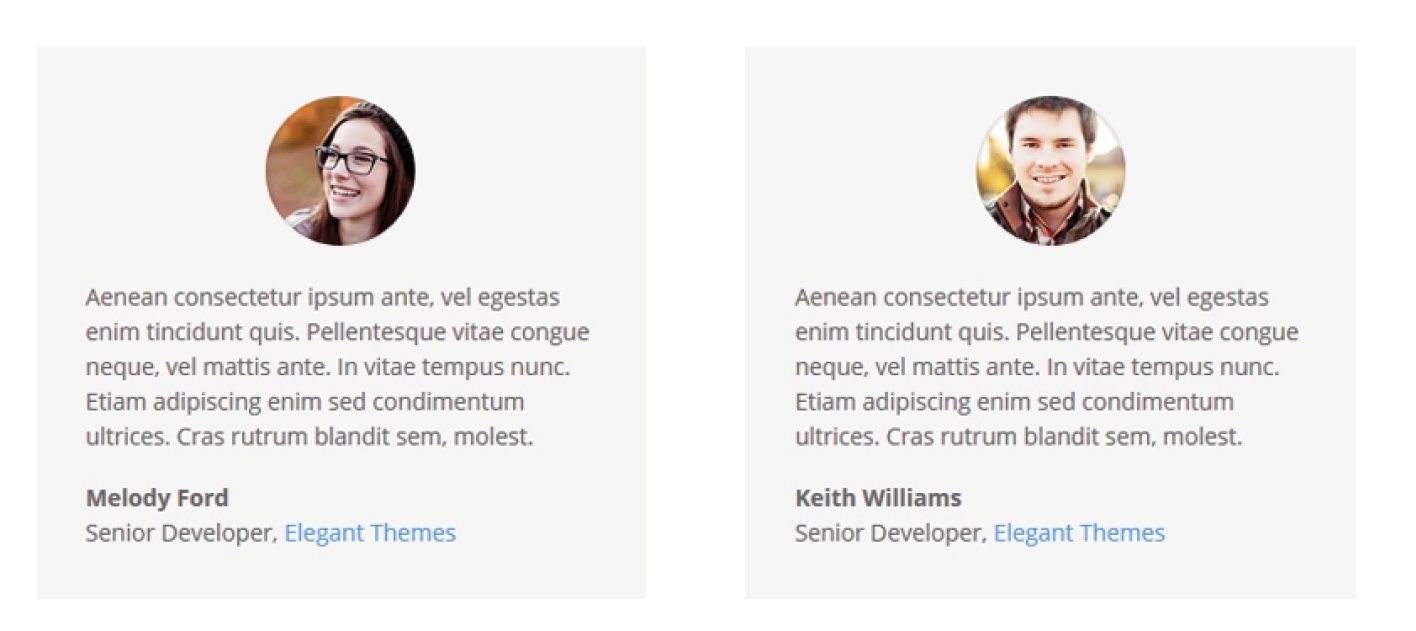
Témoignage : Ajoute des blocs de témoignages clients (image titre citation)

-
Vidéo : Permet de rajouter simplement une vidéo
Fonction utile
Créer un slideshow
- Ajouter un module Diapo

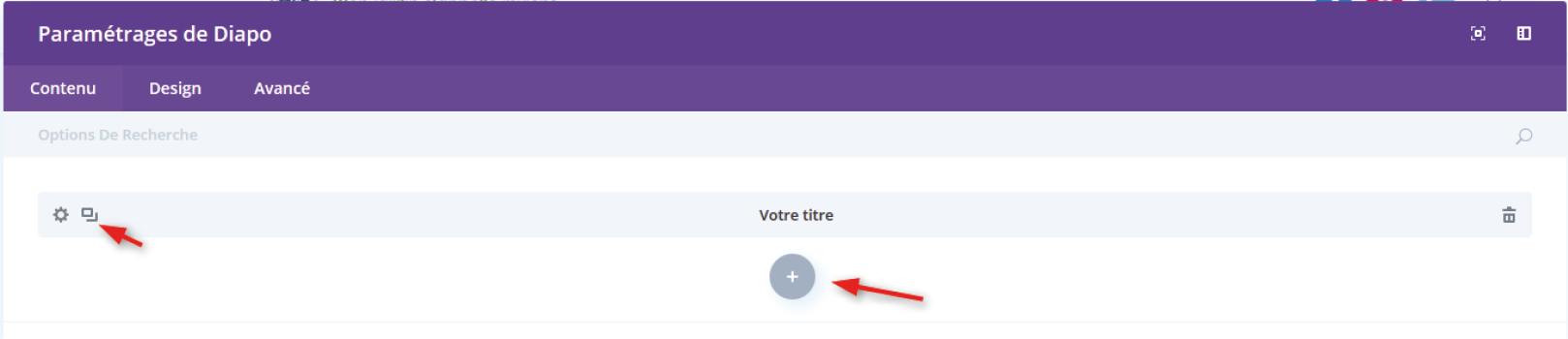
- Ajouter un élément

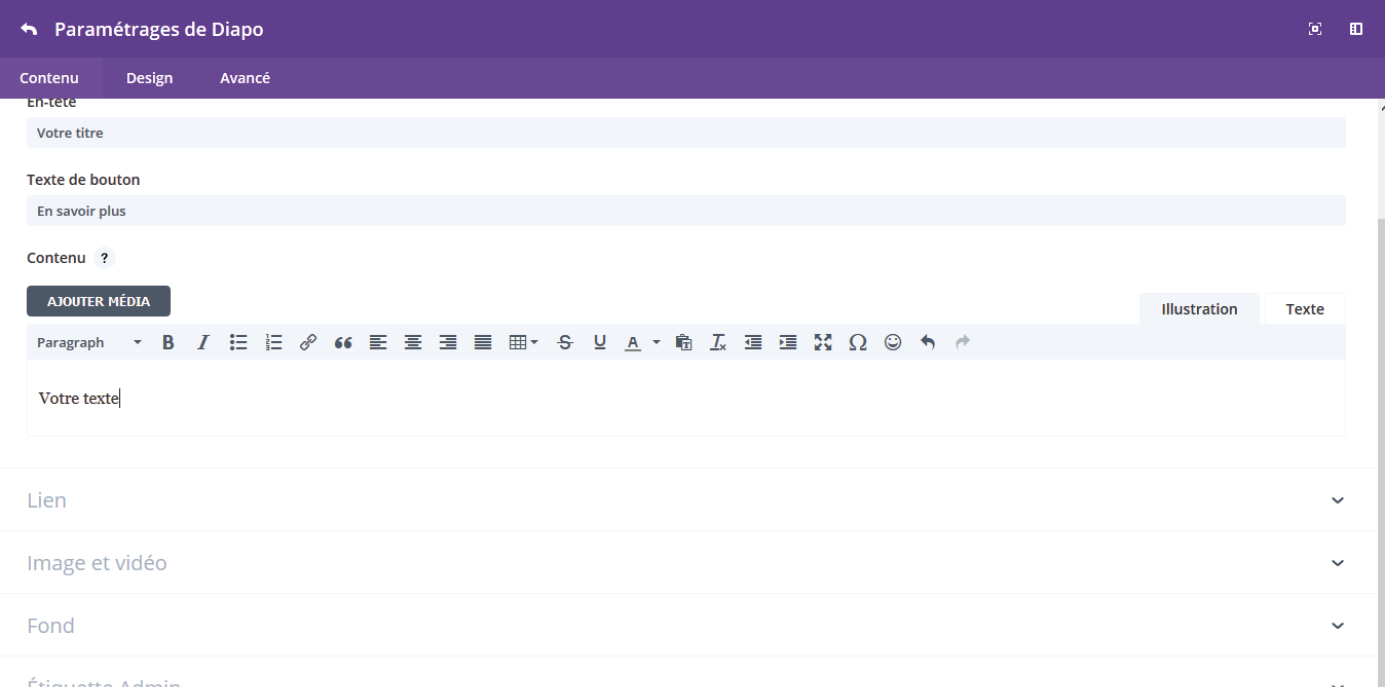
- Renseigner le titre, le nom du bouton, le contenu, le lien du bouton, l’image ou la vidéo, le fond.

- Sauvegarder
- Vous pouvez maintenant dupliquer ou rajouter une nouvelle slide

- Répéter l’opération suivant le nombre de slides souhaité.
Ajouter / modifier une image
Lorsque vous êtes dans l’éditeur de votre page Divi, vous pouvez ajouter plusieurs modules différents dans une ligne (comme montré précédemment).
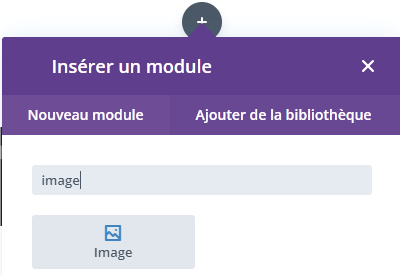
- Pour ajouter une image, cliquez sur le bouton plus gris dans votre ligne.
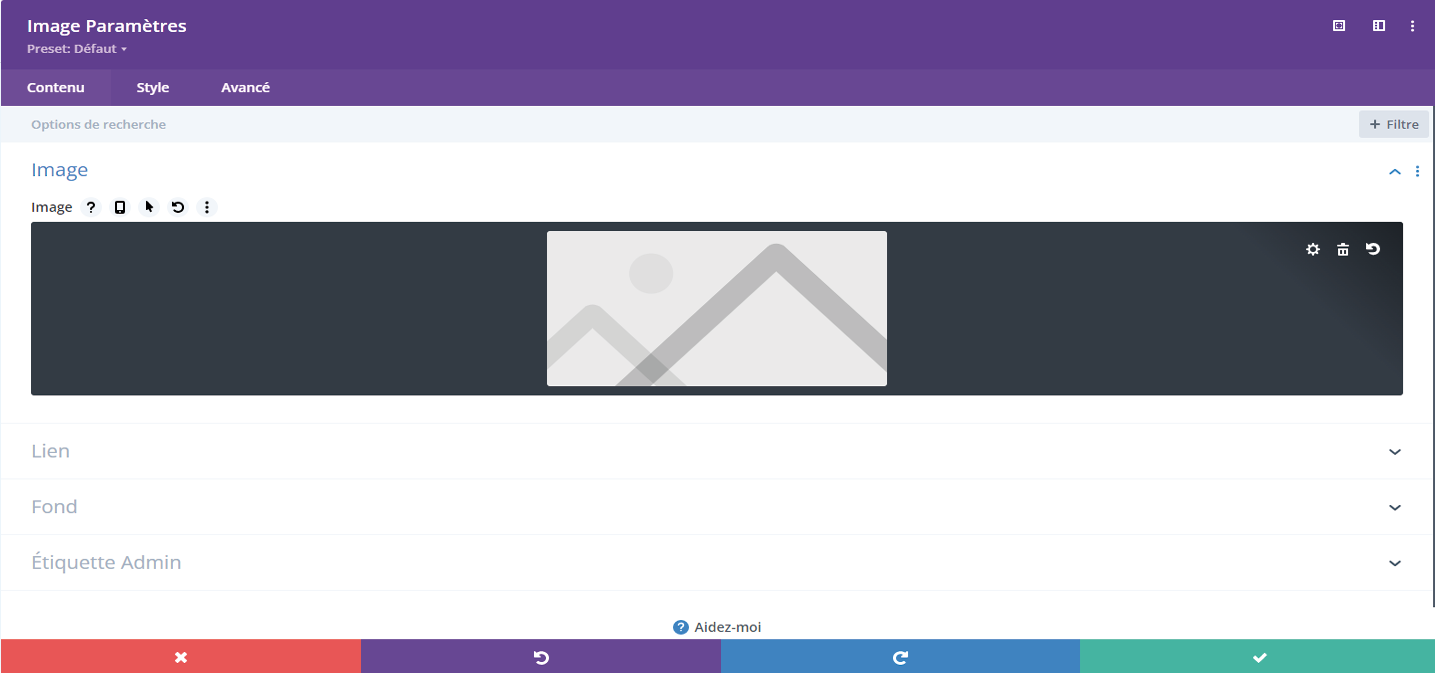
Lorsque vous aurez cliqué sur l’image, les paramètres de celui-ci s’afficheront.
- Vous pourrez cliquer directement sur l’image pour la remplacer : cela ouvrira la médiathèque et vous pourrez choisir une image parmi celles qui sont déjà présentes dans votre médiathèque, en téléverser une nouvelle, ou encore insérer une image à partir d’une URL.
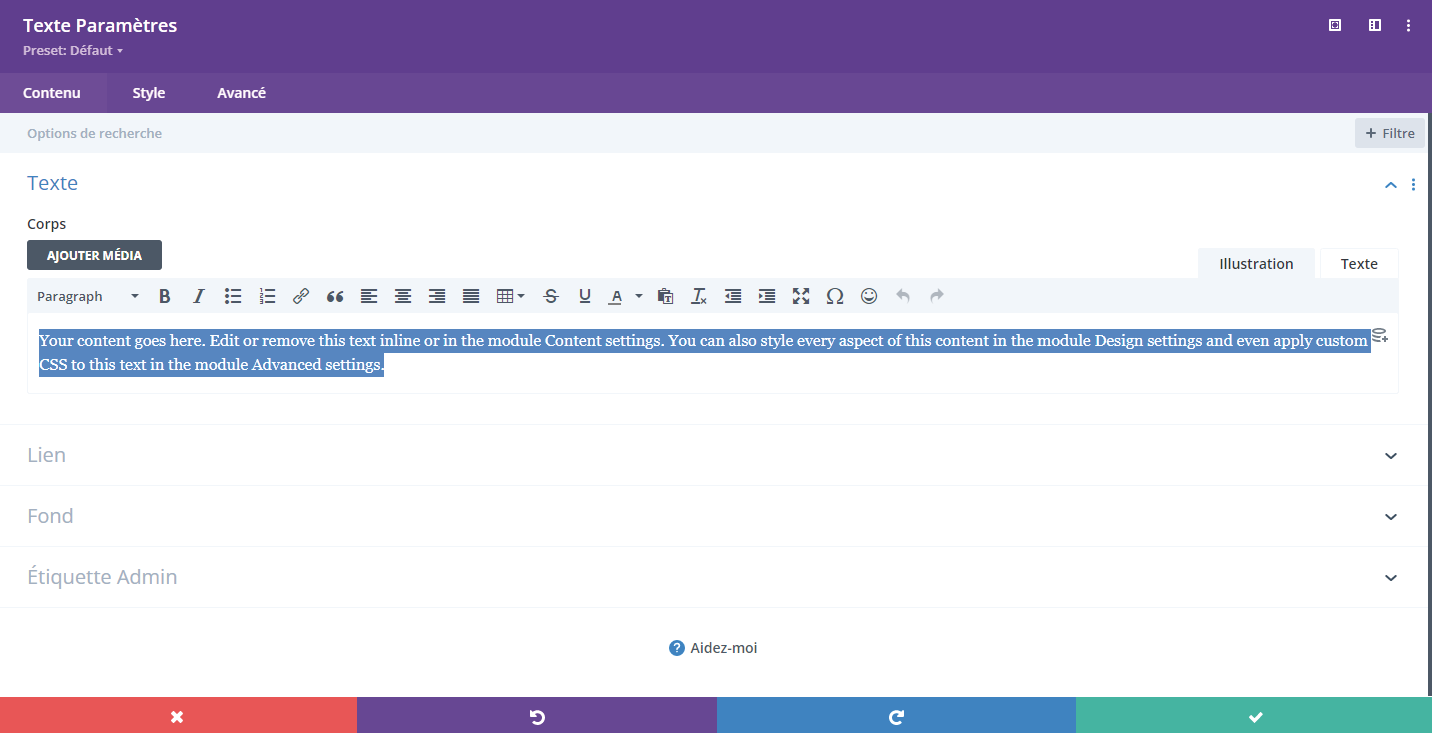
Ajouter un texte
-
Même principe que pour l’image : vous cliquez sur le bouton plus gris pour ajouter un module texte.
-
Une fois que c’est fait, vous accèderez aux paramètres du module texte.
Vous pourrez y ajouter votre texte, et personnaliser son style.
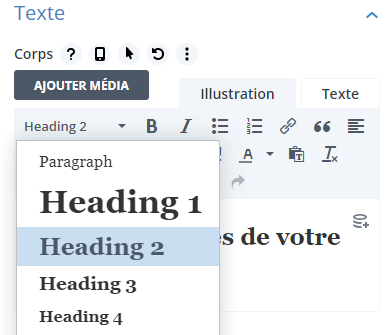
Ajouter un titre
- Si vous souhaitez ajouter un titre, il vous suffit de sélectionner le type de texte souhaité sur l’éditeur de texte et de le choisir selon son niveau d’importance dans la page.
Attention : si vous avez déjà un titre de niveau 1 dans la page, il ne faut pas en ajouter un autre. Par contre, vous pouvez utiliser plusieurs titres de niveau 2 si nécessaire.
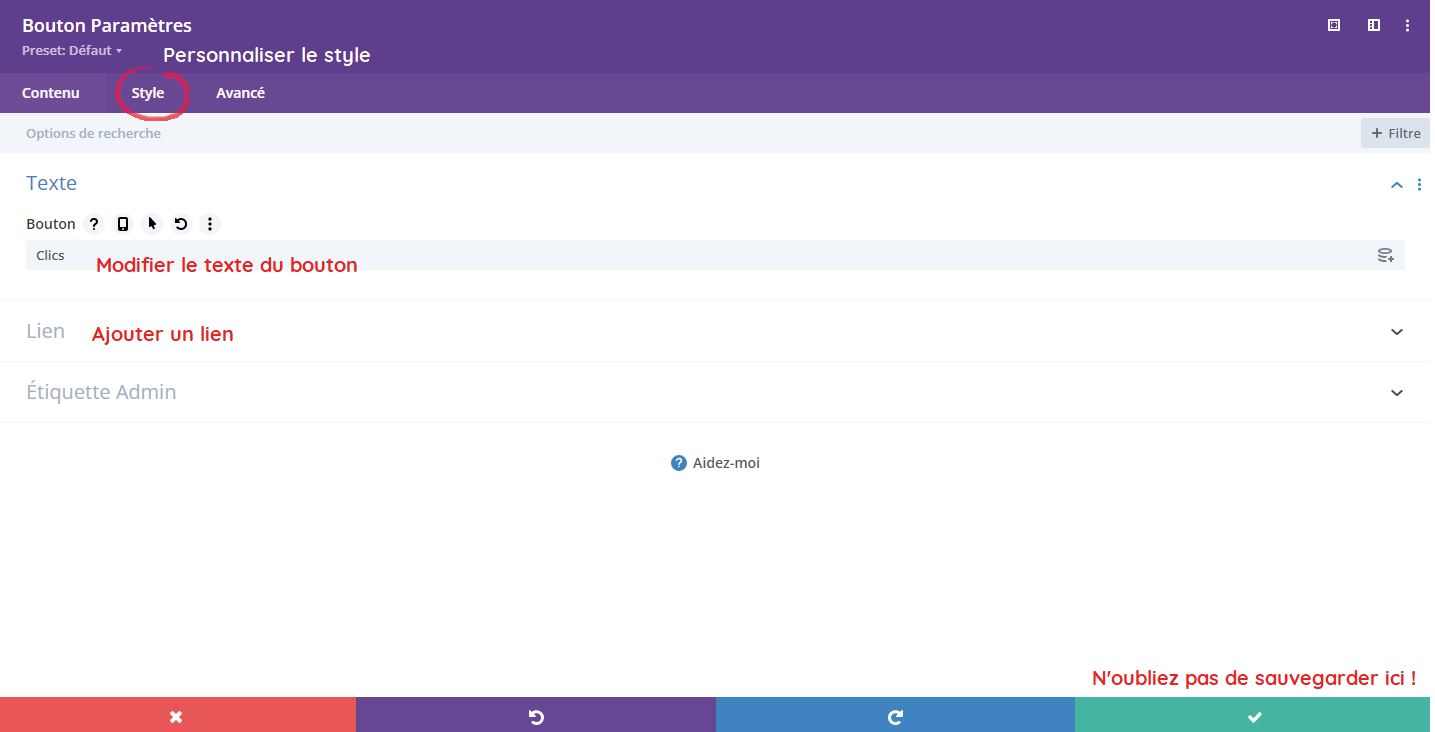
Ajouter un bouton
- Dans votre ligne, cliquez sur le bouton plus gris et ajoutez le module bouton.
Dans les paramètres, vous pourrez modifier le texte à l’intérieur du bouton, son lien, et personnaliser également son style.
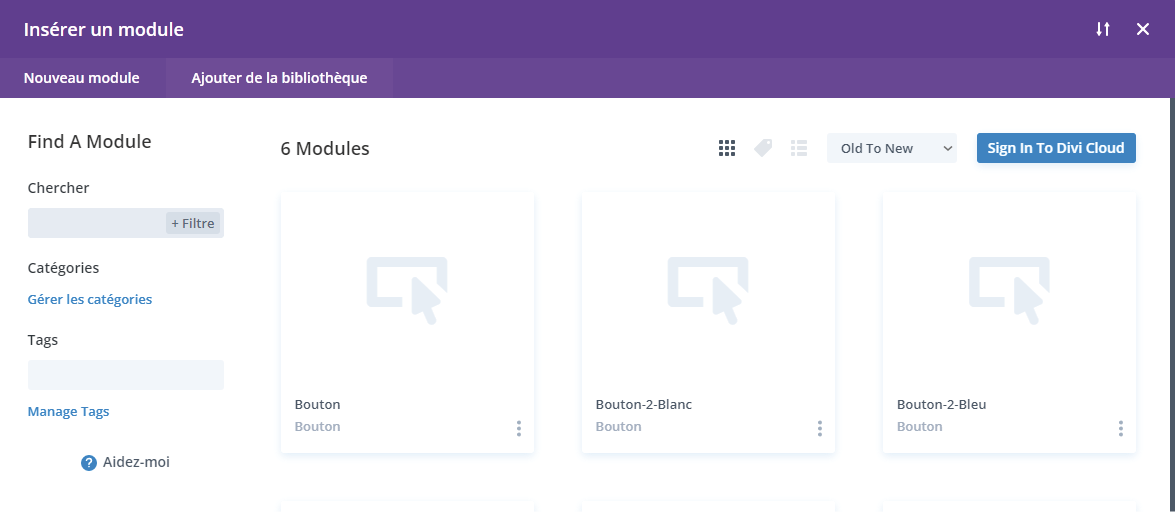
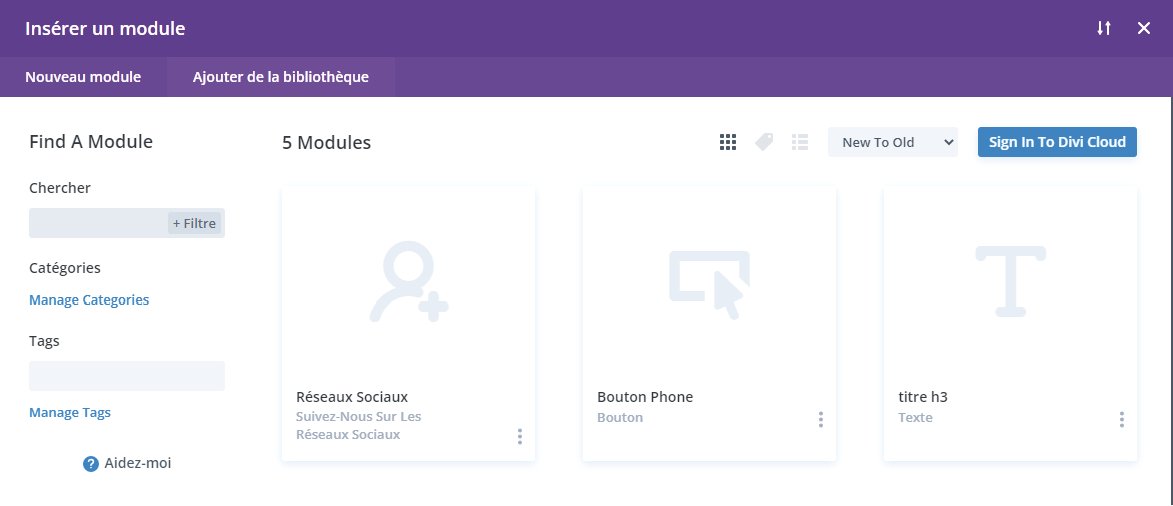
- Pour insérer un élément enregistré dans la librairie, il faut cliquer sur le bouton plus gris pour ajouter un module, et cliquer sur l’onglet « Ajouter de la bibliothèque ». Dans cet onglet, vous trouverez tous les modules que vous avez enregistrés pour pouvoir les réutiliser. Cliquez sur le module souhaité.
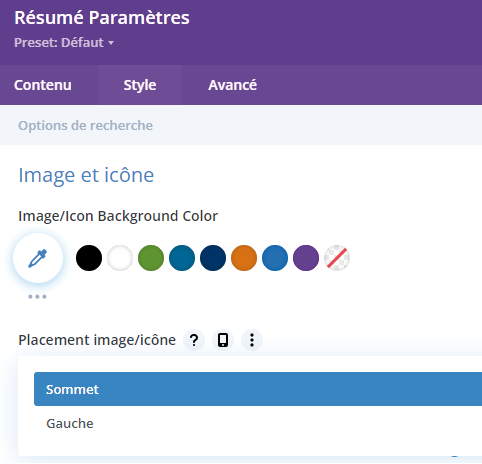
Ajouter un texte avec une icône
-
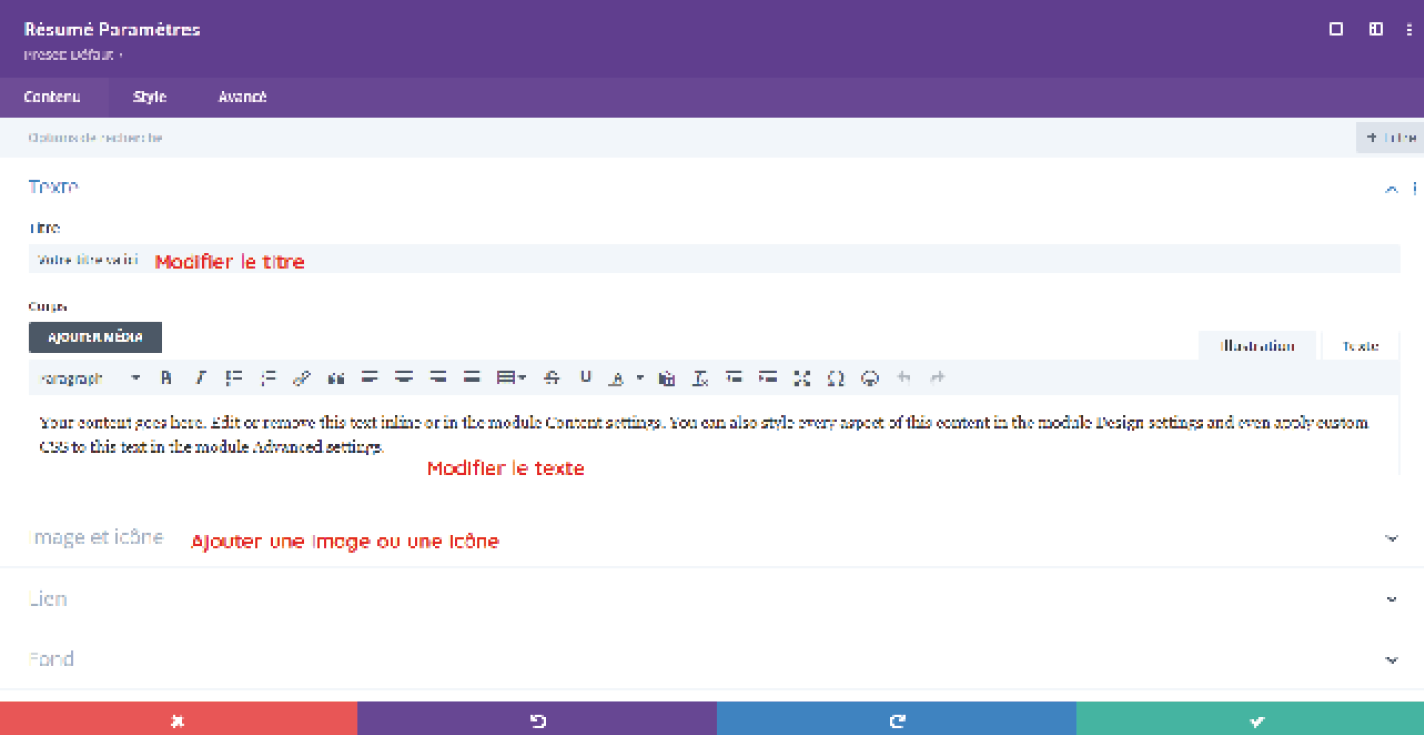
Si vous souhaitez ajouter un texte avec une icône, cliquez sur le bouton plus gris et ajoutez le module « Résumé ». Ce module vous permet d’avoir un titre, un paragraphe et une image/icône dans le même module.
-
Dans les paramètres de style, vous pouvez choisir la position de l’image/icône, si vous souhaitez qu’elle apparaisse au sommet du texte, ou bien à sa gauche.
La bibliothèque Divi
La bibliothèque Divi est l’endroit où vous pouvez enregistrer des modules et des mises en page personnalisés pour une utilisation ultérieure.
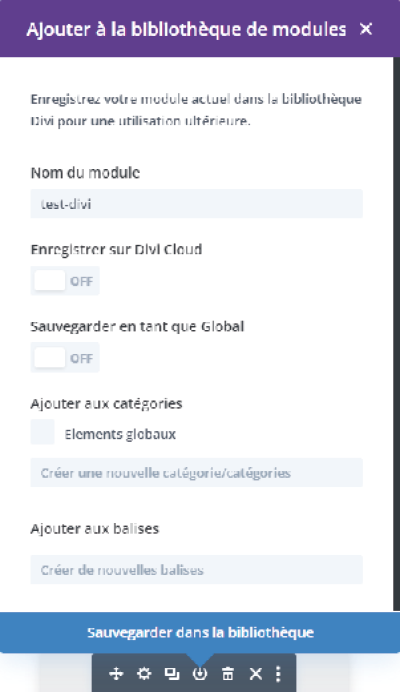
Enregistrer un élément dans la bibliothèque
- Lorsque vous êtes dans le Visual Builder de votre page, chaque fois que vous survolerez un module, une rangée ou une section, vous aurez accès à un bouton qui vous permet d’enregistrer l’élément dans la bibliothèque pour une utilisation ultérieure. Cliquez sur l’icône d’enregistrement, donnez un nom à votre modèle et cliquez sur «Sauvegarder dans la bibliothèque».
Gérer des éléments dans la bibliothèque
- Chaque fois que vous ajouterez un élément à la bibliothèque, ce dernier peut être géré et modifié depuis la page Divi > Bibliothèque Divi de votre tableau de bord WordPress.
Ajouter un élément enregistré dans la page
- Lorsque vous souhaitez ajouter un élément (module, rangée, section) enregistré dans la bibliothèque Divi sur une page, il suffit de cliquer sur le plus gris pour ajouter un nouveau module, ou le plus vert pour ajouter une nouvelle rangée, ou encore le plus bleu pour ajouter une nouvelle section.
- Une fois que vous aurez cliqué sur le plus de votre choix, le panneau s’ouvrira en grand, et vous aurez deux options : «nouveau module/nouvelle rangée/nouvelle section» et «ajouter de la bibliothèque». Cliquez sur «ajouter de la bibliothèque», vous aurez accès à tous les éléments enregistrés dans votre bibliothèque, avec la possibilité de les rechercher par nom, catégorie, tags, etc.
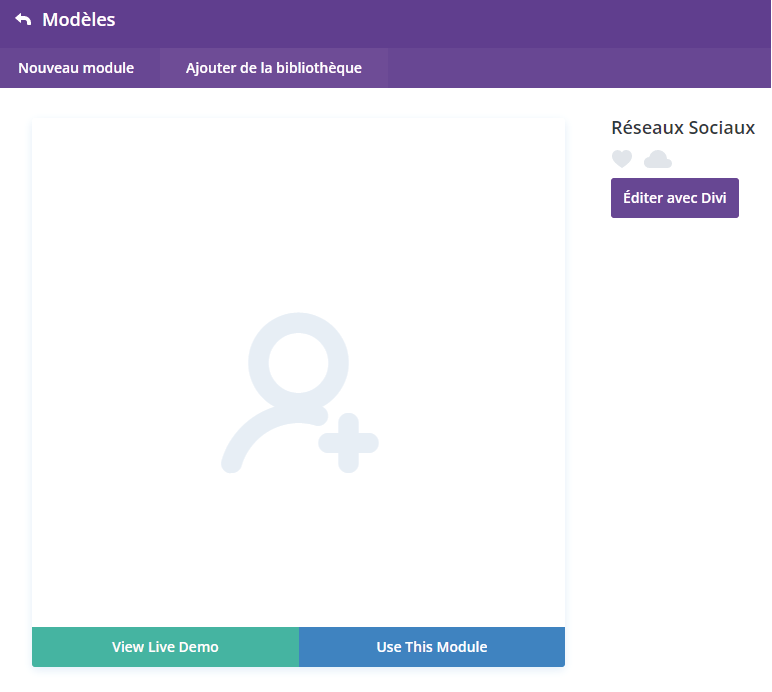
- Après avoir cliqué sur le modèle recherché, cliquez sur le bouton bleu «Use This Module» (ou bien «Use this Row» si c’est une nouvelle rangée, ou encore «Use this Section» si c’est une nouvelle section) pour l’ajouter à votre page.
Les styles préréglés
Sur votre site, nous avons enregistré des styles sur des modules, des rangées et des sections, afin de pouvoir les appliquer plus rapidement et plus simplement tout au long des pages.
Les styles de texte
-
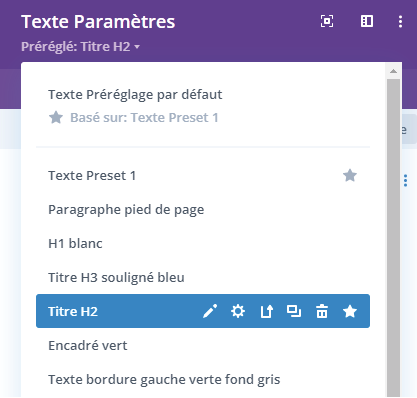
Lorsque vous souhaitez ajouter par exemple un nouveau titre de niveau 2 (H2), vous ajoutez un nouveau module texte, et dans celui-ci vous écrivez votre texte et choisissez son niveau d’importance (paragraphe, Heading 1, Heading 2, etc.).
-
Une fois que le niveau est choisi, vous allez dans les préréglages de style (au dessus des onglets «Contenu», «Style» et «Avancé»).
-
Cliquez sur le panneau déroulant des préréglages, et choisissez le préréglage adapté au style que vous souhaitez (dans cet exemple c’est le préréglage «Titre H2»).
-
Une fois sélectionné, vous pouvez valider et sauvegarder les modifications en cliquant sur la coche verte en bas à droite du panneau.
Les styles d’image
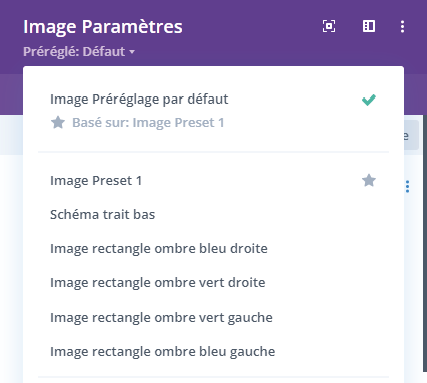
- Même principe pour les styles d’image : lorsque vous ajoutez une image, vous allez dans les préréglages de style au dessus des onglets «Contenu», «Style» et «Avancés».
- Cliquez sur le preset qui vous intéresse (par exemple si vous souhaitez une image avec une ombre bleu à droite, vous cliquez sur le style qui correspond). Et voilà le tour est joué !