Editeur de texte Gutenberg
N’oubliez pas de prévisualiser votre article afin de voir s’il correspond à votre attente et éventuellement de tester les liens, mais aussi et surtour de «mettre à jour» votre article.
Traitement de texte avec Gutenberg dans un article
Lors du passage en version 5, Wordpress a ajouté un nouvel éditeur de texte basé sur le concept de bloc pour vous aider à réaliser des mises en page plus modernes et compatibles smartphone et tablette. Il s’appelle Gutenberg.
Le concept de bloc n’est pas très complexe mais il demande des explications.
Principe général : gestion de la grille
Le concept à comprendre, c’est que toute cette page est architecturée autour d’une grille dite «responsive», c’est-à-dire que la page conçue s’adaptera automatiquement sur tous les supports.
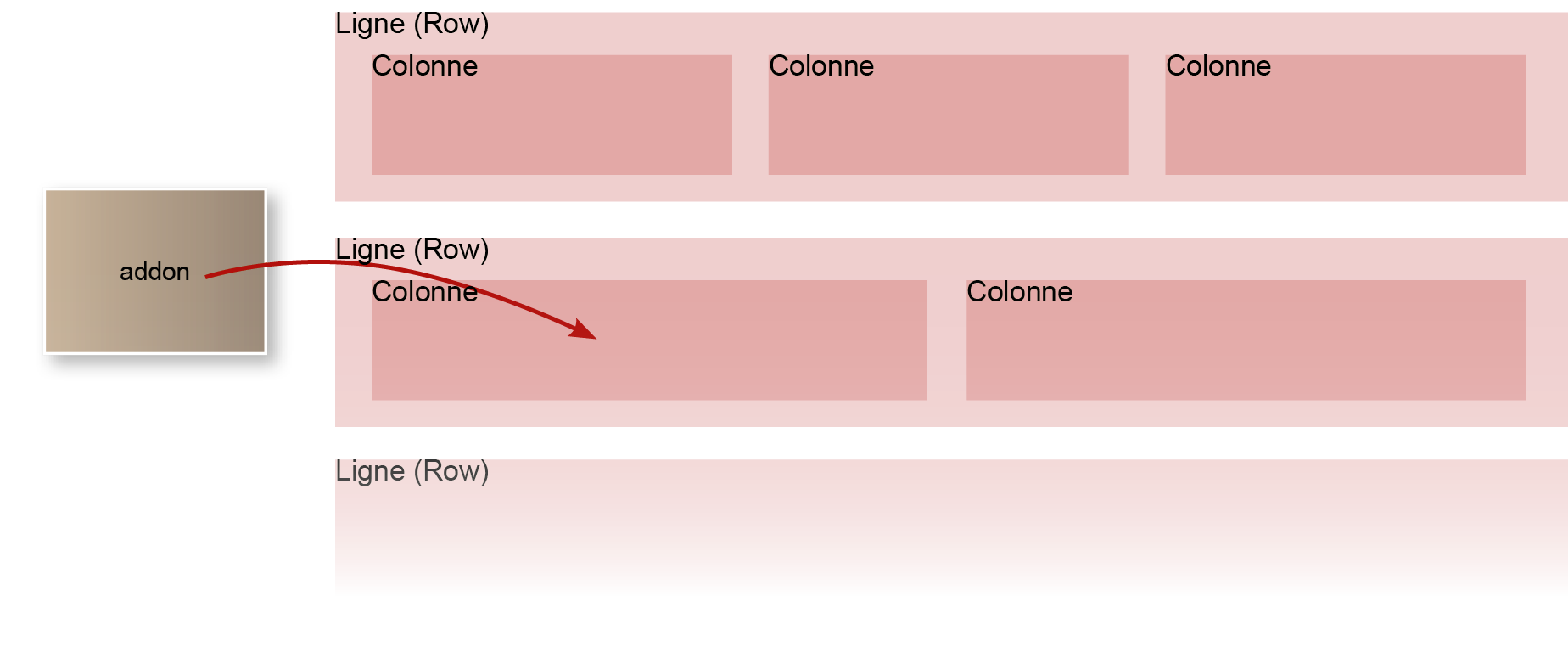
Pour cela, nous utiliserons une succession de lignes (ou rangées) que nous scinderons ou non en colonnes.
Ces colonnes pourront accueillir des modules.

- On rajoute autant de lignes que de zones horizontales souhaitées
- On divise les lignes (row) en autant de colonnes (column) que souhaité (par ligne, on peut décider du nombre de colonnes mais aussi de la largeur de chacune) : de 1 à 6
- On place autant d’addons que souhaité dans chaque colonne
- Chaque partie (ligne, colonne, addon) est paramétrable, configurable, personnalisable : fond, texte, marges, responsive, animation à l’affichage...
- Chaque ligne et chaque addon peuvent être déplacés par glisser / déposer
Présentation de Gutenberg
Lorsque vous éditez un article ou une page, différentes options s’offrent à vous :

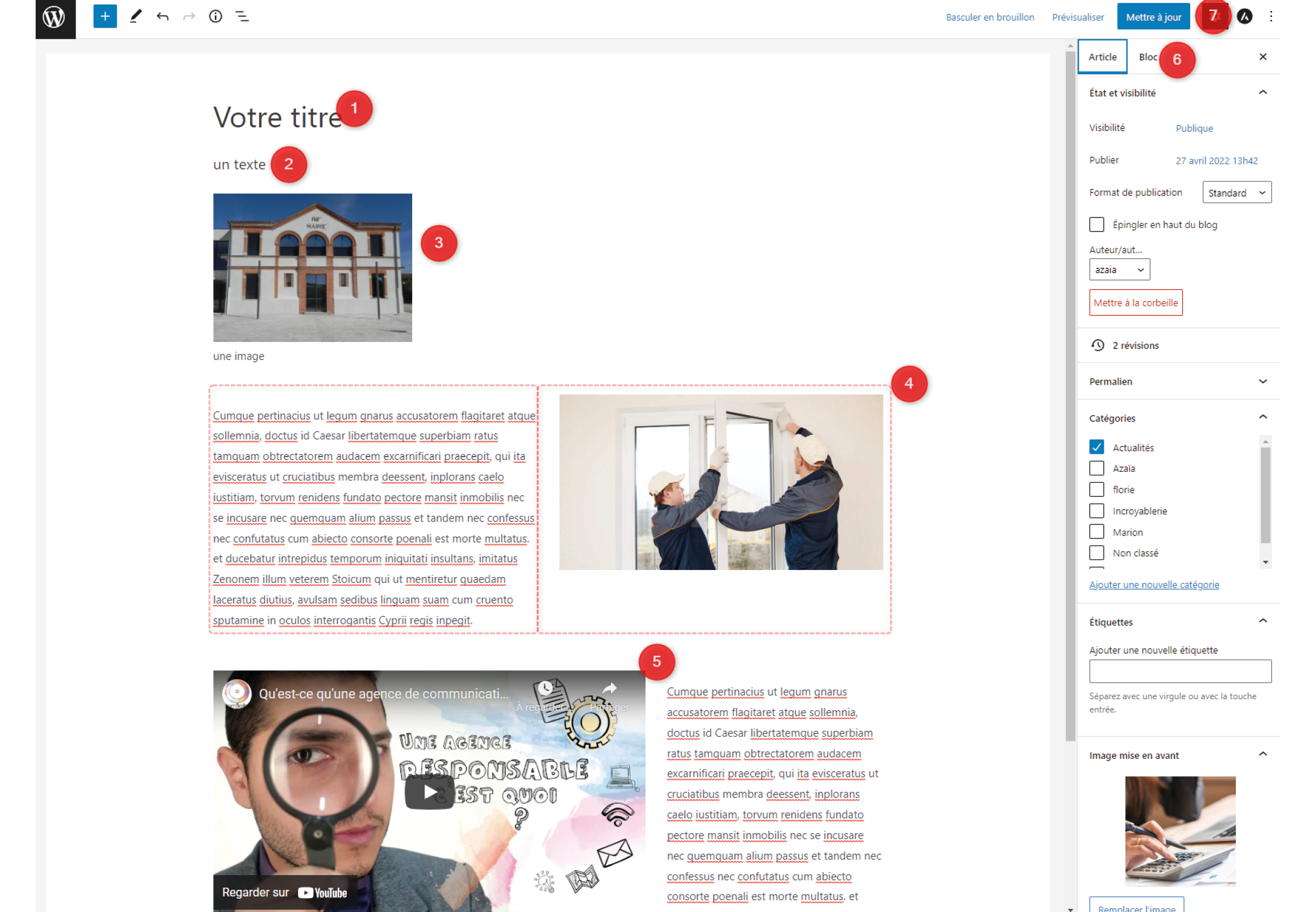
L’idée c’est de pouvoir ajouter des blocs dans le contenu, voici un petit exemple...
- Le titre de votre contenu
- Un exemple de paragraphe
- Un exemple d’image
- Une colonne pour mettre une image et un texte en vis-à-vis. (les pointillés sont juste illustratifs)
- Une vidéo
- Les options du bloc ou de l’article (en fonction de l’élément cliqué)
- La sauvegarde et la prévisualisation de l’article
Nous allons maintenant voir comment ajouter des blocs dans notre contenu.
Ajouter un bloc texte

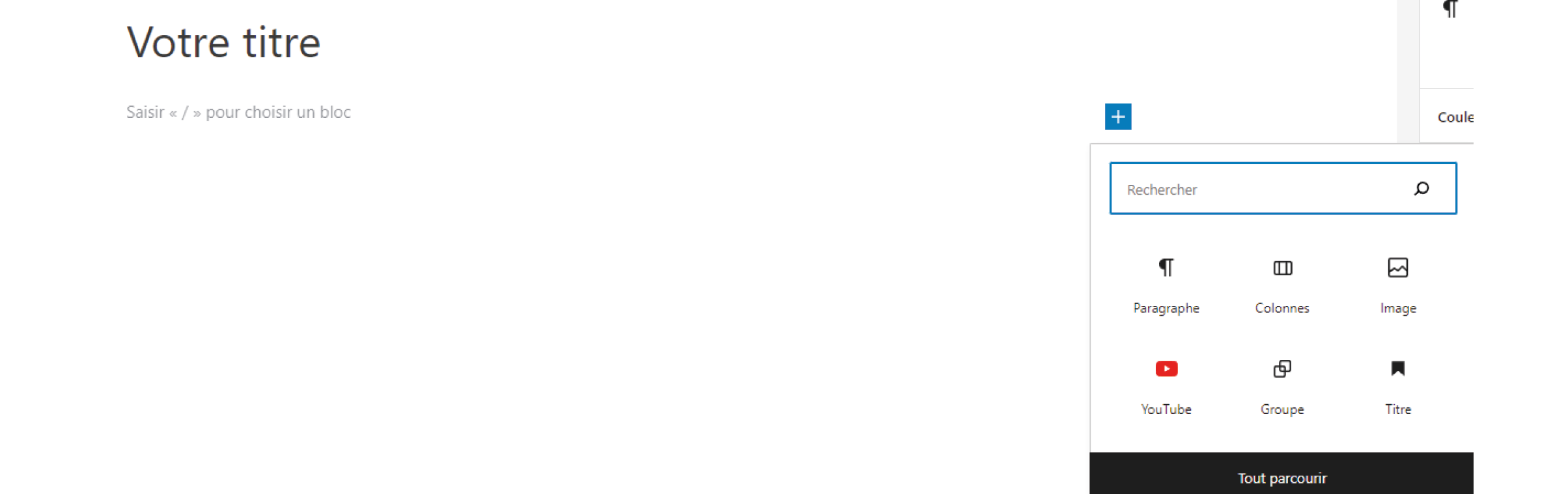
- Cliquer sur le bouton +
- Sélectionner le bloc souhaité, dans ce cas le bloc paragraphe
- Ajouter votre texte
Les options de mises en page sont limités mais c’est pour votre bien, mettre trop de couleurs, changer trop les tailles de typo peut rendre votre site moins lisible et plus difficile à mettre en place. Vous pouvez retrouver ces options dans la colonne de droite.
- L’alignement du texte
- Texte en gras
- Texte en italique
- Lien vers un contenu (site, pdf etc)
- Les options du bloc

Ajouter un bloc image

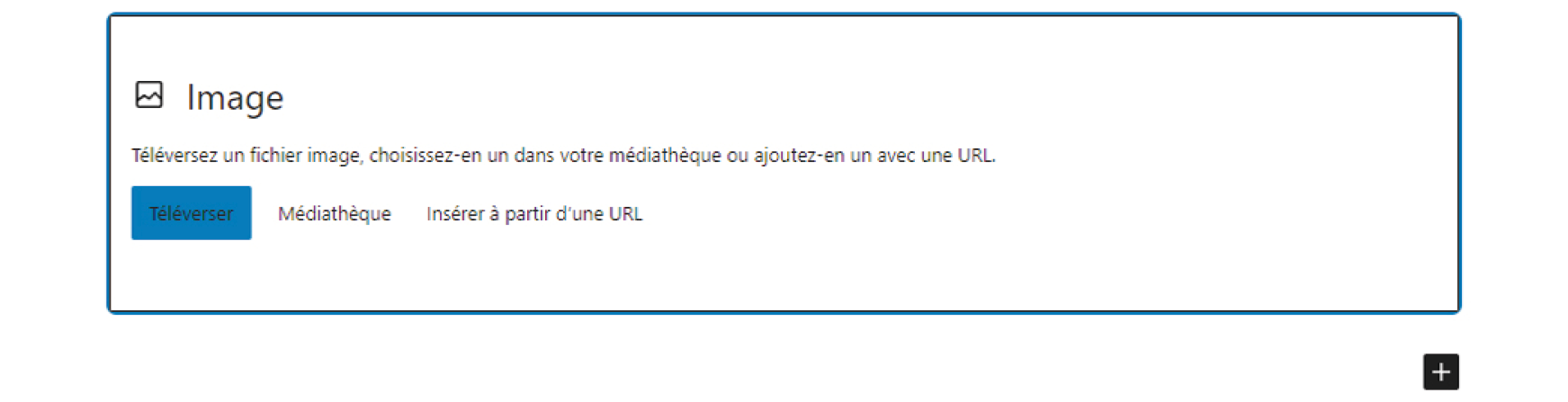
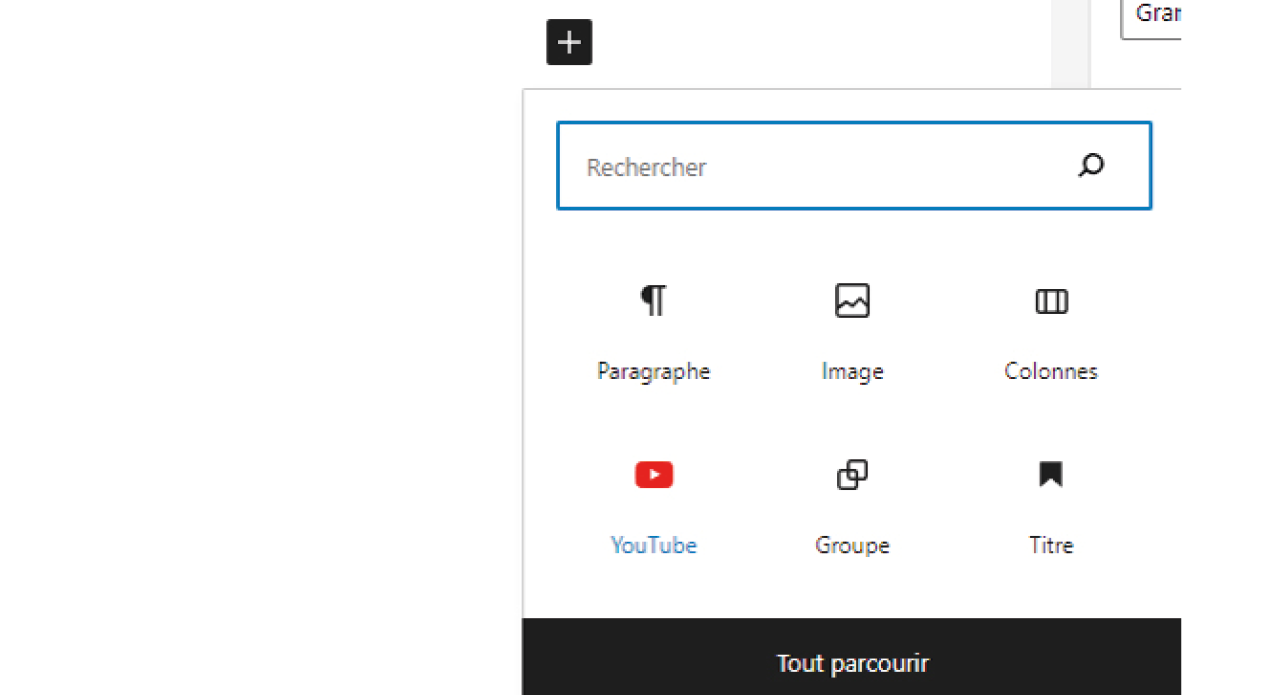
- Cliquer sur le bouton +
- Sélectionner le bloc image
- Glisser votre image dans le bloc directement ou cliquer sur médiathèque pour avoir accès aux images existantes
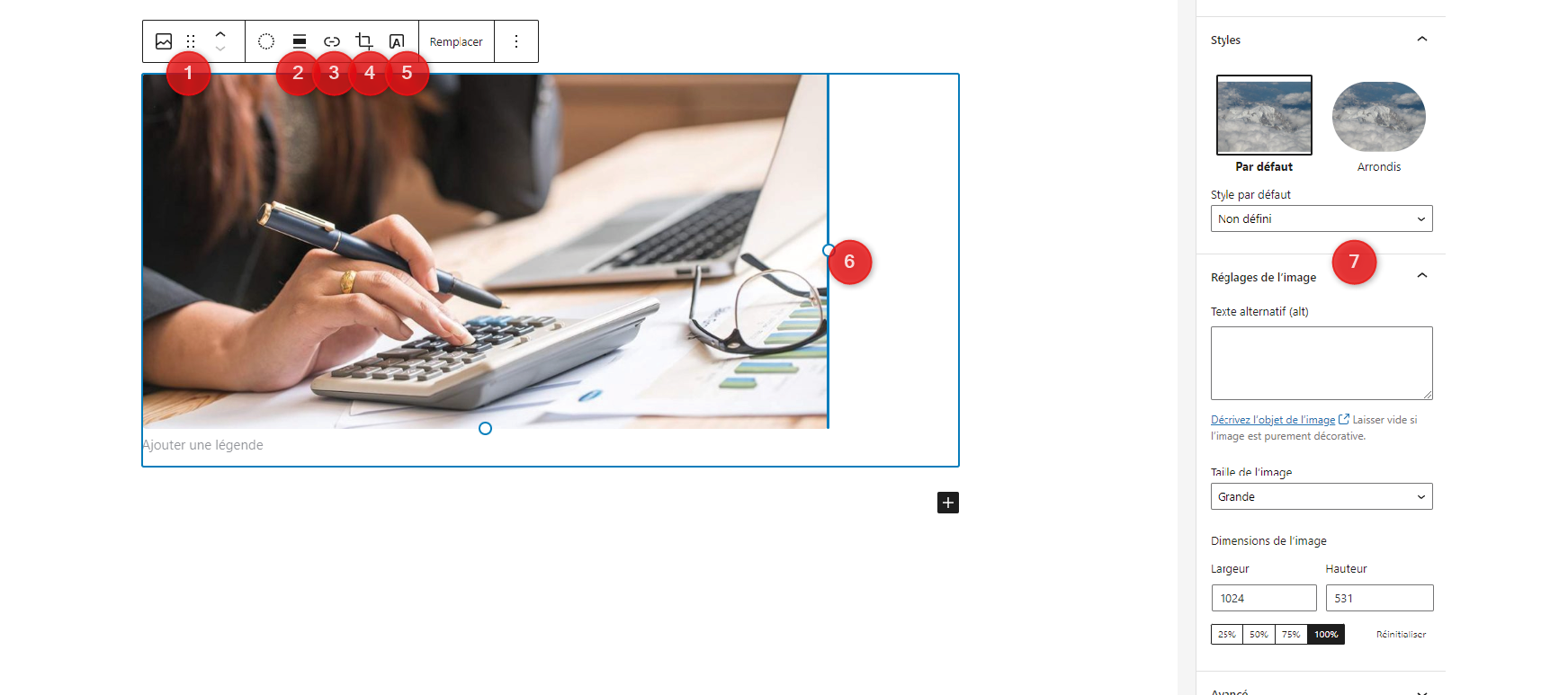
Vous pouvez maintenant régler l’affichage de votre image

- Déplacer le bloc
- Gérer l’alignement de l’image
- Mettre un lien sur l’image
- Recadrer la photo (rogner)
- Mettre un texte sur l’image
- Changer la taille de l’image (attention cela ne change pas le poids de la photo)
- Accès aux réglages plus avancés
Ajouter une vidéo
Pour la gestion des vidéos, il est important de comprendre que mettre une vidéo sur son site peut ralentir votre site car, soit la vidéo est trop lourde (non optimisé), ou soit votre serveur n’est pas assez puissant pour faire du streaming (lire la vidéo au fur et à mesure sans télécharger la totalité de la vidéo). Il est donc préférable de passer par un site de streaming dédié tel que YouTube ou Viméo. Vous pourrez alors profiter de leur puissance de streaming et voire en profiter pour ouvrir votre chaîne pour capter de nouveaux utilisateurs.
Donc après avoir mis en ligne votre vidéo, il suffira de copier coller l’adresse de la vidéo dans le bloc adéquat, dans notre exemple YouTube.

- Cliquer sur le bouton +
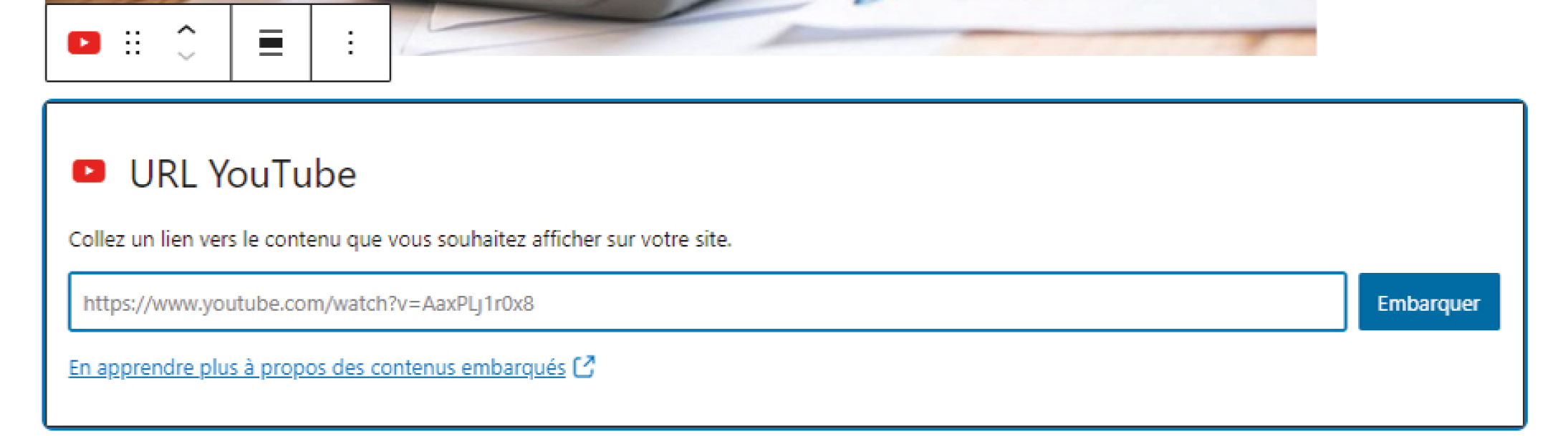
- Sélectionner le bloc vidéo (ou youtube)
- Coller l’adresse de votre vidéo
- Cliquer sur embarquer

Ajouter un lien
Faire un lien vers une page de votre site, un contenu type pdf ou un site externe est très important pour développer la visibilité et l’intéractivité de votre site. Il faut juste se souvenir d’une règle, si le contenu est sur votre site le lien doit s’ouvrir dans la même page, si le lien est externe à votre site alors il faut ouvrir une nouvelle page. L’objectif étant de toujours garder vos utilisateurs sur votre site.
Pour ajouter un lien dans un élément (texte, image etc)

- Utiliser le bouton en forme de chaine
- Insérer le lien (taper le nom de page, ou du pdf si c’est votre site ou coller l’adresse complète du site externe)
- Choissisez le type de fenêtre
- Valider le lien
Créer une colonne
Quand on veut réaliser une mise en page plus complexe, il vous faudra utiliser des éléments de mise en page tels que les colonnes. Cela permet de répartir du contenu sur une seule ligne tout en gardant un affichage parfait sur smartphone et tablette.

- Cliquer sur le bouton +
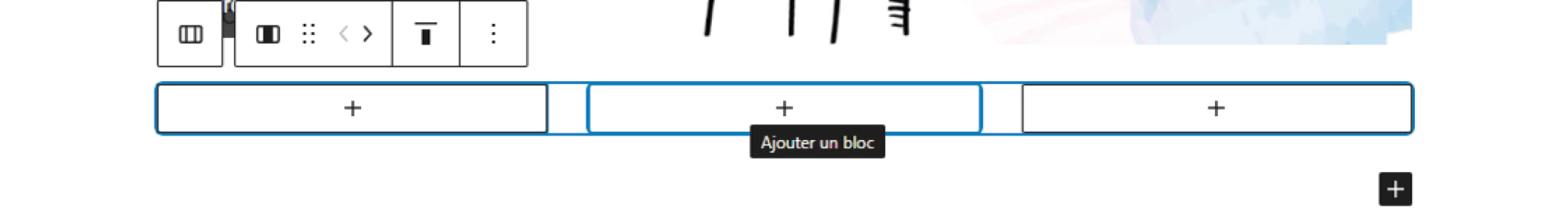
- Sélectionner le bloc colonne
- Sélectionner la variante de la colonne
- Maintenant vous pouvez ajouter un autre bloc dans chaque colonne (image texte vidéo etc)

Dans les options vous trouverez des réglages pratiques.

- Déplacer le bloc
- La largeur de la colonne
- L’alignement vertical du contenu dans les colonnes
- La gestion de la couleur
- Ajouter ou enlever des colonnes