Editeur TinyMCE

TinyMCE est l'éditeur par défaut de Joomla!
Quelques règles d’or :
- faites simple : votre site a un design.
Complexifier la mise en forme du contenu risque de briser un équilibre et de pénaliser sa lisibilité. - n’hésitez pas à survoller les boutons, une infobulle vous indiquera sa fonction
- Tous ces outils sont à utiliser avec parcimonie pour préserver l’harmonie de votre site. La plupart des paramètres de mise en forme du textes sont gérés automatiquement depuis les styles CSS du thème graphique (template).
Mettre en forme le contenu
Votre site est livré avec un éditeur graphique (voir chapitre précédent) qui vous permet de mettre en forme vos textes aussi simplement qu’avec un logiciel de traitement de texte bureautique.
Voici les outils courants et leur utilisation avec quelques conseils d’utilisation.
Mettre en forme le texte
Styles de caractères (s’applique à la portion sélectionnée) :
Comment les utiliser :
- sélectionner la portion de texte à mettre en forme
- cliquer sur le bouton
- un second clic supprimera la mise en forme
gras > à utiliser avec parcimonie. Privilégier la liste «Formats» pour les titrages
italique
souligné > à éviter car c’est un paramètre automatique des liens
barré
indice
exposant
permet de définir les styles de contenus.
Copier/Coller du contenu
Copier coller du contenu peut poser des soucis de mise en page si on vient de Word voici deux outils pour nettoyer vos contenus
effacer une mise en forme
Couper / coller du contenu
COULEUR ET POLICE
Il n’est pas recommandé de modifier ces aspects du texte qui est géré au niveau du template. Pour éviter le sfantaisies les options ont été supprimées.
Les alignements
les alignements s’applique au bloc entier dans lequel est positionné le curseur :
justifié à gauche et à droite
centré > à éviter pour des textes longs
aligné (ferré) à gauche
aligné (ferré) à droite > à éviter pour des textes longs
Les mises en forme automatisées
leur aspect est centralisé au niveau du template. Les utiliser permet de garantir l’harmonie et les évolutions du site.
formate le texte en définissant la nature d’un bloc : paragraphe, titres... Les formats de titres sont importants : ils sont mis en forme automatiquement et favorisent le référencement. Attention à respecter une logique hiérarchique : les niveaux doivent se suivre. Titre 3 suit un Titre 2, ...
Les listes
Il est recommandé autant pour l’harmonie du site (mise en forme via le template), l’accessibilité et le référencement d’éviter les listes faite à la main : retour chariot + tiret ou chiffres.
Privilégiez plutôt les outils suivants :
Liste numérotée
Liste à puce. La flèche permet de choisir un style de puces différent
Augmenter le retrait. Permet de créer plusieurs niveaux de listes
Diminuer le retrait. Supprimer un niveau de liste
Ajouter des éléments
affiche une table de caractères spéciaux à insérer dans le texte
insère une ligne horizontale pour séparer visuellement 2 blocs
ajoute une image et permet de paramétrer son afichage
Faire des liens
Lien
Permet de lier une page à une autre (interne au site ou externe) ou à une ancre
-
Sélectionnez le texte ou l’image qui servira de support au lien (ancre)
-
Cliquez sur
-
Complétez les informations dans la fenêtre suivante :

-
saisissez directement une url (par exemple pour un lien vers un autre site)
-
Insérer l'url du lien
-
Mettez le texte a affiché
-
Choissiez la cible : détermine la façon dont s’ouvre le lien. Par défaut, la fenêtre courante. Il est d’usage pour un lien externe ou un fichier de choisir «Afficher dans une nouvelle fenêtre»
-
le titre est facultatif. Il a été pris en compte dans le référencement mais ne l’est plus vraiment. Il s’affichera en infoculle au survol avec la souris. N’utiliser que pour donner une information vraiment importante à l’internaute
-
Cliquez sur «OK»
Faire un lien vers une adresse mail
Dans l'url écrivez mailto:ADRESSEEMAIL@EMAIL.com
Faire un lien pour lancer un appel téléphonique
Dans l'url écrivez tel:+33LENUMEROTOUTATTAVHER
supprimer le lien
Faire un lien vers un ficher (pdf ou autre)
-
Sélectionnez le texte ou l’image qui servira de support au lien (ancre)
-
Cliquez sur
-
Mettez l'url du fichier
-
Si votre fichier n’est pas déjà sur le serveur, cliquez sur créer un dossier, cela vous permet de créer un dossier pour classer les fichiers éventuellement
-
Cliquez sur «OK»
Ajouter des images
Les images que vous souhaitez insérer dans vos articles doivent impérativement se trouver sur votre serveur dans le dossier «images». Vous accéderez à ce dossier et son contenu en cliquant sur l’icône associée dans «Gestion des médias» dans le menu Contenu.
Lorsqu’on télécharge une image depuis un article, il est possible que l’image ne s’insère pas du premier coup. Il faut alors cliquer à nouveau sur le bouton Image et renouveler l’opération depuis le 5ème point.
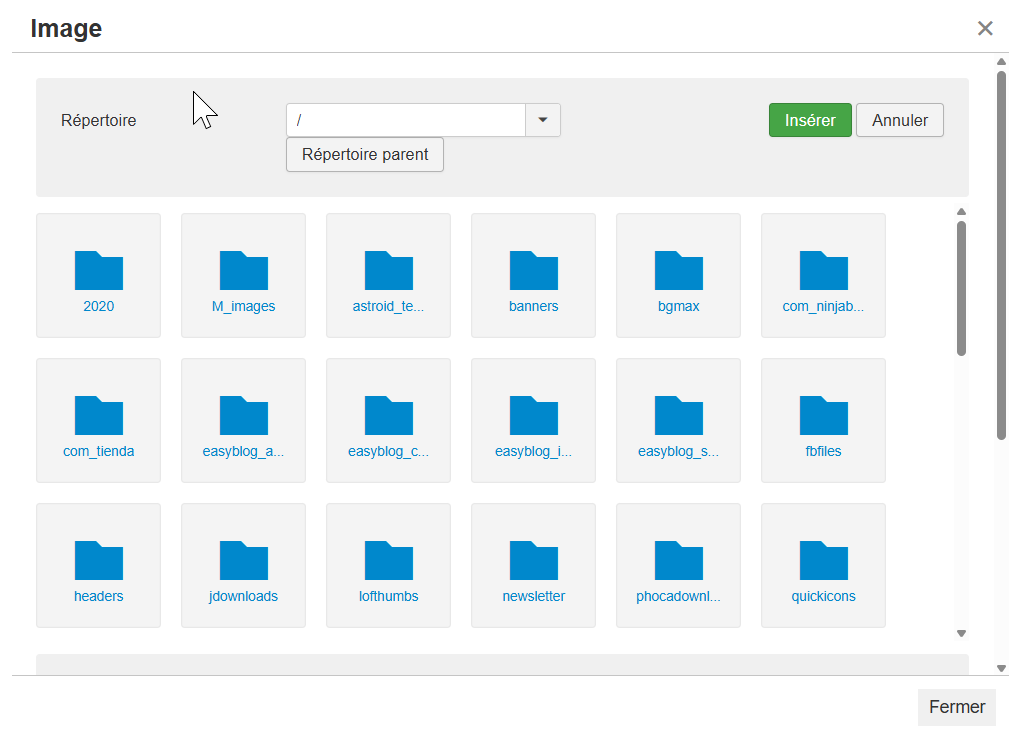
Insertion d’images dans un article
Pour agrémenter vos articles vous souhaiterez certainement y insérer à un moment ou à un autre des images ou des photos : rien de plus facile !
D’abord, vous devez vous procurer vos images puis les stocker dans un répertoire précis de Joomla! En l’occurrence, il s’agit du répertoire /images, ce qui sur notre serveur Web correspond au répertoire www.votresite.com\images\.

Il y a 3 façons de procéder, qui dépendront essentiellement de la quantité d’images que vous souhaitez transférer sur votre site.
- L’image se trouve déjà sur Internet (sur votre site ou non) et vous souhaitez l’insérer depuis son URL depuis le formulaire d’édition d’un article
- Uploader et insérer directement l’image depuis l’article
- Insérer les images (upload) dans le gestionnaire de médias avant de les insérer dans l’article
Créer un nouveau répertoire
Vous avez la possibilité de créer des répertoires personnalisés pour y transférer vos images, vos pdf, vos animations flash ou vos vidéos.

- Cliquez sur le répertoire qui contiendra votre nouveau dossier.
- Sous la fenêtre de prévisualisation, renseignez le nom du dossier
- Cliquez sur «Créer un dossier».
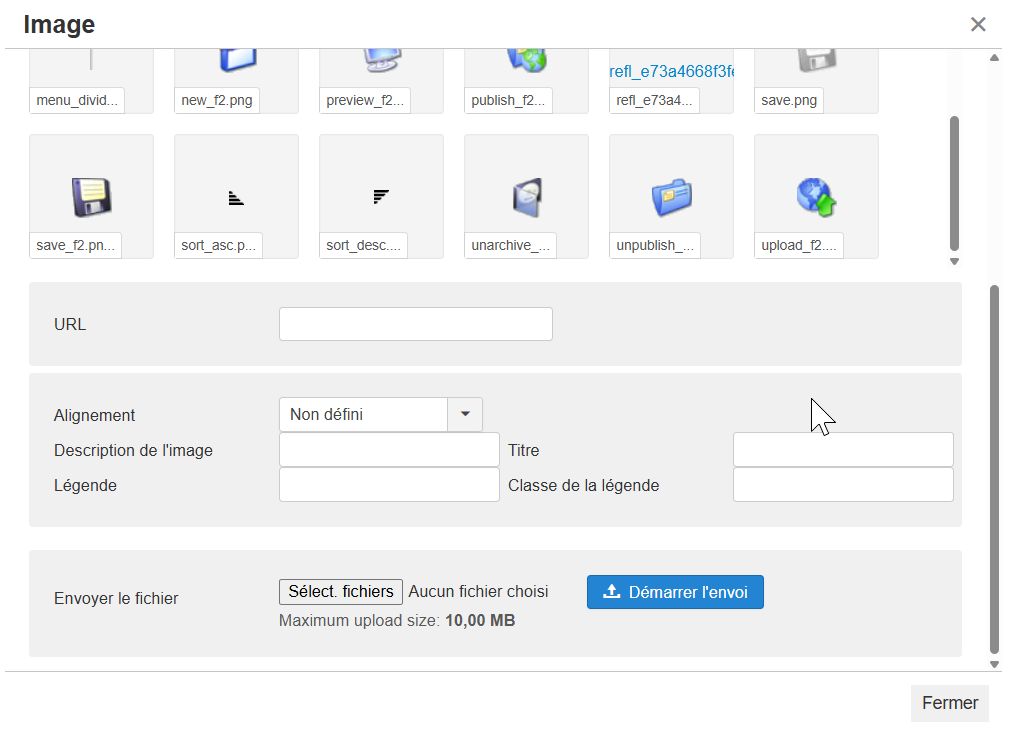
Télécharger une image sur le serveur
Pour charger une image à partir de votre disque dur, cliquez sur «Parcourir» dans la partie «Transfert de fichiers» puis sur «Lancer le transfert».
- Cliquez sur «Parcourir»
- Sélectionnez l’image à ajouter sur votre disque dur
- Renouvelez l’opération autant de fois que d’images souhaitées
- Cliquez sur «Lancer le transfert» seulement à la fin
Ceci étant fait, cliquez sur le menu Contenu / Gestion des articles puis éditez l’article dans lequel vous allez insérer une image (cliquez sur le titre de l’article pour passer en mode édition).
Changer les paramètres d’une image
- Cliquez sur l’image à modifier
- Cliquez sur l’icône
- Changez les paramètres : description, alignement, bordure, espace, etc...
Ajouter des vidéos
Pour enrichir votre contenu, vous pouvez être tenté d’y ajouter des vidéos. Pour cela nous recommendons vivement d’héberger votre vidéo sur une plateforme dédiée comme Youtube, Viméo ou DailyMotion.
Ainsi vous bénéficierez des avantages suivants (Vidéo stockée sur une plateforme) :
-
Limité en Go de votre hébergement
-
Stockage illimité
-
Pas de sacade à la lecture
-
Gestion du streaming
-
Fonctions avancées d’édition
-
Potentiel de visibilité via la plateforme
Comment choisir la plateforme :
-
Youtube: gratuit, plus d'audience, moins bonne qualité et de la publicité. Impossibilité d'avoir des vidéos privée.
-
Viméo: moins d'audience, une meilleur qualité de vidéo, la possibilité si on souscris à un abonnement de plus avoir de pub et des vidéos privée.
-
Dailymotion: moins d'audience, qualité de vidéo moyenne, plateforme en perte de vitesse (non recommandé).
Chaque plateforme a sa propre procédure de transfert de vidéo et l’explique de façon très claire.
La video dans votre contenu
Chaque plateforme fonctionne sur le même principe :
- Visionnez la vidéo
- Cliquez sur le lien qui permet de récupérer le code de partage
- Copiez le code de partage
La vidéo doit déjà être en ligne sur la plateforme.
Exemple avec Youtube :
1 - Copier l'adresse de votre vidéo
- Editez le contenu dans lequel vous souhaitez intégrer la vidéo
4 - Utiliser le bouton vidéo
5 - Collez l'adresse de la vidéo, un lecteur apparaitra
- Enregistrez votre contenu
Faire des tableaux
Eviter de brider les dimensions du tableau en pixels. Les tableaux ne sont pas recommander dans le cadre d'un affichage smartphone.
Utilité :
- organiser des données (recommandé)
- structurer une page (à éviter car ne s’adapte pas selon la résolution)
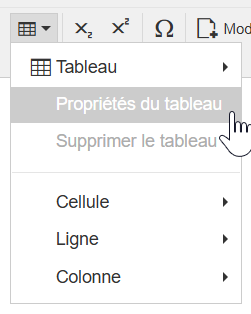
 créer / modifier un tableau. Ouvre une liste déroulante avec les options
créer / modifier un tableau. Ouvre une liste déroulante avec les options
Pour savoir si une cellule est bien sélectionnée, toute la cellule doit être en surbrillance, pas seulement le contenu
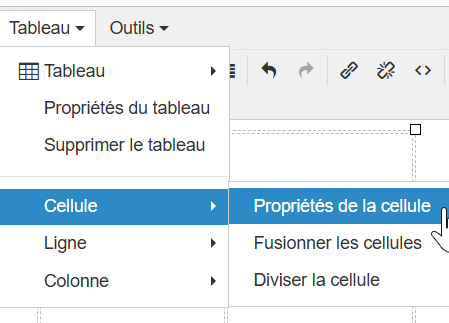
 propriétés de la cellule : hauteur / alignement du contenu / marges / aspect ...
propriétés de la cellule : hauteur / alignement du contenu / marges / aspect ...
ajouter une ligne avant ou après / supprimer une ligne ou ajouter une colonne dessus ou dessous / supprimer une colonne et scinder / fusionner des cellules
Fusionner plusieurs cellules
- Sélectionnez 2 cellules ou plus
- Cliquez sur
pour afficher les boutons dédiés aux tableaux
Scinder plusieurs cellules
- Sélectionnez la cellule à scinder
- Cliquez sur
pour afficher les boutons dédiés aux tableaux