Concepteur de page PBCK
Cette docmentation traite du concepteur de page PageBuilder CK
Un «concepteur de page» (page Builder) est un composant qui permet de fabriquer des pages avec des mises en forme avancées grâce à des blocs ayant chacun des fonctions spéciales préconfigurées, tels des widgets (textes, images, vidéos etc). Ils sont architecturés dans une grille modulable qui reste compatible smartphone et tablette.
Principe général : gestion de la grille
Le concept à comprendre, c’est que toute cette page est architecturée autour d’une grille dite «responsive», c’est-à-dire que la page conçue s’adaptera automatiquement sur tous les supports.
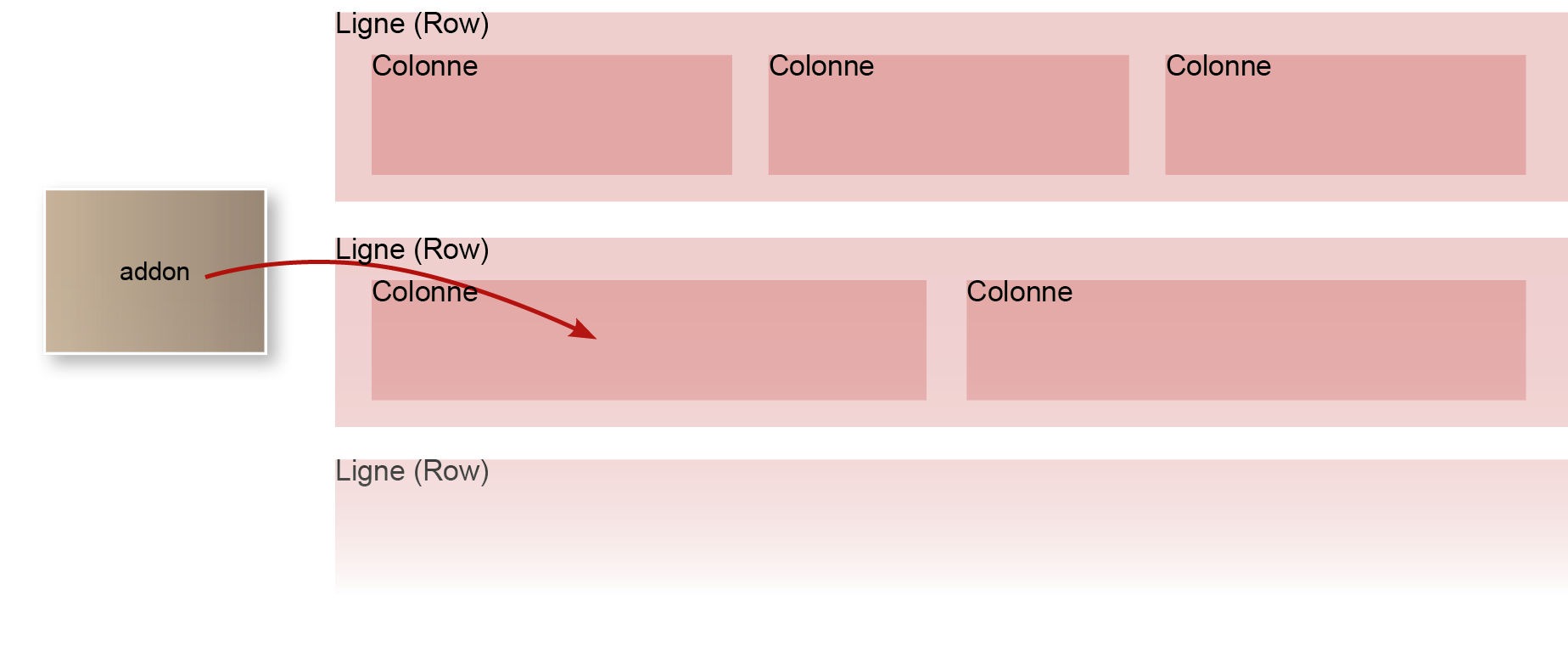
Pour cela, nous utiliserons une succession de lignes (ou rangées) que nous scinderons ou non en colonnes.

Ces colonnes pourront accueillir des éléments
- On rajoute autant de ligne que de zone horizontale souhaitée
- On divise les lignes (row) en autant de colonnes (column) que souhaité (par ligne, on peut décider du nombre de colonne, de l’espacement entre elles mais aussi de la largeur de chacune)
- On place autant d’élément que souhaité dans chaque colonne
- Chaque partie (ligne, colonne, élément) est paramétrable, configurable, personnalisable : fond, texte, marges, responsive, animation à l’affichage, ...
- Chaque ligne et chaque élément peut être déplacé par glisser / déposer
Éditer une page
L’édition se fait dans se cas de façon très visuelle puisque le résultat est directement visible.
Une fois connecté, allez dans l’article qui utilise le concepteur de page.
Les outils
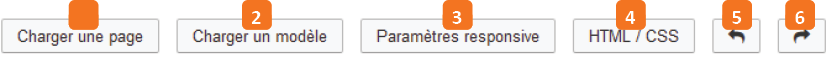
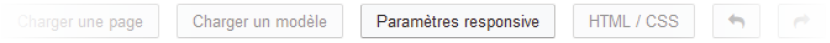
En haut de la page vous retrouvez les outils suivants :

1 - Charger une mise en page créée directement dans «Composants > Page Builder CK»
2 - Permet d’utiliser un modèle de mise en page proposé par Joomla CK (disponible en version complète)
3 - Permet de régler le responsive (voir plus bas)
4 - Permet de valider le HTML /CSS, personnaliser les ID et les classes pour le CSS
5 - Permet d’annuler la ou les dernières modifications effectuées
6 - Permet de remettre une modification qui aurait été annulée.
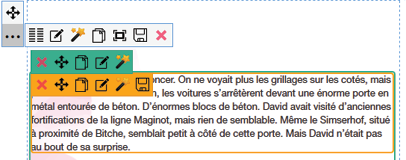
Au survol des différentes parties (ligne, colonne ou élément) vous accédez à des outils :

1 - Déplacer (changer l’ordre) l’objet
2 - Éditer le options de mise en forme ou le contenu
3 - Afficher les suggestions de design (disponible en version complète)
4 - Dupliquer l’objet
5 - Enregistrer comme modèle (indisponible pour une colonne)
6 - Supprimer l’objet
Uniquement pour les lignes :
7 - Diviser en colonne / options des colonnes
8 - Afficher la ligne sur toute la largeur
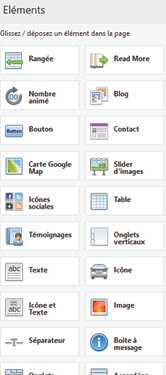
Le panneau de droite permet d'ajouter des élements dans votre mise en page vous retrouverez la rangée

Ajouter une rangée
- Cliquez sur
- Faites glisser
dans la page à l’endroit désiré : les lignes existantes s’écartent, une zone bleue pleine s’affiche
- Relâchez
Ajouter des colonnes
- Cliquez sur
à gauche de la ligne
- Cliquez sur
- Cliquez sur
- Choisissez soit
- une préconfiguration dans les suggestions en dessous
- une configuration personnelle n changeant les largeurs (en %) directement dans les colonnes
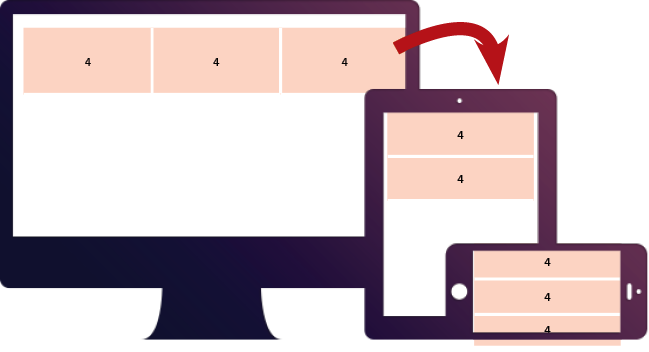
Les colonnes sont prévues pour s’adapter à un affichage sur tablettes et smartphones :

Chaque colonne a les mêmes options que les rangées (couleur, titre, etc)
Comme sur le schéma ci-dessous, vous pouvez ajouter autant d’éléments dans une colonne. Vous pouvez dupliquer et ré-ordonner vos éléments par simple glisser-déposer.
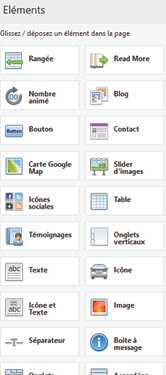
Les éléments
Ce sont des blocs qui permettent d’afficher du contenu avec des préconfigurations différentes.

Les éléments sont hautement personnalisables grâce à des options d’édition des styles CSS en mode WYSIWYG très complètes.
Les possibilités sont du coup quasiment illimitées
Vous pouvez créer 23 types éléments différents (15 en version simple + 8 en version complète) :
ajoute une rangée avec une colonne et la possibilité d’en rajouter d’autres (voir plus haut)
permet de simplement insérer du texte enrichi via l’éditeur
combine un texte, un titre et une icone parmi une liste de plus de 500 icones simples et modernes
crée une ligne de séparation horizontale avec un texte et une icone au choix parmi plus de 500 icones simples et modernes
zone avec des onglets mélangeant texte et images
même élément mais avec des onglets verticaux
insertion d’un module joomla standard parmi ceux qui sont installés sur le site
lecteur de fichier audio pour le fichier de votre choix (MP3 ou OGG)
crée une séparation dans la page avec un lien de type «Lire la suite» pour accéder à la page complète
liste d’article d’une catégorie donnée parmi ceux qui ont été créés dans Joomla mis en forme à la façon d’un blog
une icone au choix parmi plus de 500 icones simples et modernes
permet de mettre une image simplement par glisser-déposer ou en la sélectionnant parmi celles disponibles dans le gestionnaire des médias
zone de notification préformatée pour faire passer un message fort
texte avec des images dans des zones qui s’agrandissent vers le bas au clic
bloc avec une vidéo
- pour intégrer une vidéo youtube copier coller l'adresse de la video
- pour intégrer une vidéo vimeo copier coller https://player.vimeo.com/video/XXXXXXX où les XXXXXXX sont remplacer par ceux de l'adresse de votre vidéo, vimeo.com/XXXXXXX
Elements avancés (version pro)

graphique circulaire : le cercle et le chiffres sont animés
bouton simple mais personnalisable avec le lien que vous souhaitez. Une liste de plus de 500 icones permet de le personnaliser
carte intéractive générée par le service Google Maps
liste de liens conçus pour pointer vers des réseaux sociaux avec image personnalisée
blocs présentant l’image de la personne, son nom, un titre, un lien et un texte (son témoignage). Les blocs défilent à la façon d’un diaporama.
simple formulaire de contact (une fiche dans le composant de «Contacts» natif est nécessaire)
défilement d’images en diaporama avancé avec textes
tableau entièrement configurable et responsive


Ajouter un élément
- Cliquez sur l’élément à rajouter dans la colonne de gauche
- Glissez-le dans la page (dans une colonne)
- Lorsque la colonne est sélectionnée, elle se met en surbrillance (contour jaune-orangé) > relâchez
- Pour valider, pensez à enregistrer l’article !
Personnaliser un élément
- Survolez l’élément à personnaliser et cliquez sur
dans la barre qui s’affiche au-dessus
La liste des éléments à gauche est remplacée par une série d’onglets nommée «Zone d’édition» :
- Faites vos modifications : elles sont visibles en temps réel et appliquées directement sans avoir à valider
- Fermez la «Zone d’édition» en cliquant sur
Les onglets diffèrent selon le type d’élément mais généralement vous retrouvez ceci :


1 - forcer l’application des modifications
2 - fermer la Zone d’édition (et revenir à la liste des éléments)
3 - Modification du contenu ou des options de l’élément (dépend directement du type d’élément)
4 - Style de l’élément : permet de personnaliser son aspect visuel.
Selon l’élément vous pouvez voir d’autres onglets. Par exemple, «Style de l’entête» et «Style du contenu», ...
5 - Si les options de personnalisation de CSS en WYSIWYG ne sont pas suffisantes, dans l’onglet «CSS PERSONNALISES» vous pouvez rajouter votre propre code (à utiliser en dernier recours)
Personnaliser l’affichage responsive
Définissez avec précision quels éléments et comment les afficher en fonction des résolutions.
Pour chaque rangée, colonne et élément vous pouvez choisir de le montrer ou le cacher sur chaque résolution, et également d’empiler les éléments verticalement.
- Cliquez sur «Paramètres responsive» :

- Cliquez sur l’affichage à paramétrer (par défaut l’outil se positionne sur «Tablette / Paysage) :

Vous pouvez éventuellement modifier les dimensions des paliers
- Personnalisez l’affichage :
Permet de masquer / afficher une ligne, une colonne ou un élément
Affiche les colonnes à l’intérieur d’une ligne horizontalement (affichage par défaut en mode Ordinateur ou Tablette / Paysage)
Affiche les colonnes à l’intérieur d’une ligne verticalement (recommandé généralement en mode Téléphone)
- Cliquez à nouveau sur «Paramètres responsive» pour revenir à l’affichage courant