Fiche de contenus avancée
Pour aller plus loin que le concept d’article classique de Joomla! nous utilisons le CCK Flexicontent il permet d’ajouter 3 fonctions essentielles :
- des types de contenus comprenant des champs puissants et des mises en page automatisées
- un moteur de recherche multi facette
- des fonctions d’ordres et de filtrages avancés
CCK = Content Construction kit
Chaque type de contenu est un article contenant un titre, une description classique de Joomla!, PLUS des champs spéciaux (dans un onglet «Détail»).
Chaque champ permet de saisir des données supplémentaires ; la mise en page est automatisée et certains de ces champs permettent le filtrage et la recherche avancée dans votre site (en fonction de votre projet).
Une autre des fonctionnalités est la possibilité de mettre un article dans plusieurs catégories sans avoir à le dupliquer.
Ce chapitre a pour but de présenter ces fonctionnalités de façon générique ; tous les champs décrits ici ne sont pas forcement utilisés pour votre projet.
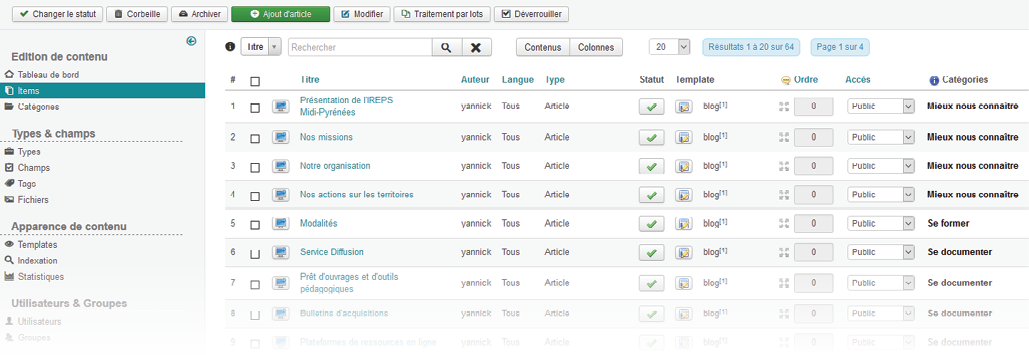
Liste des articles
C’est la vue de type liste (voir chapitre administration) qui liste vos articles (éléments ou items) :

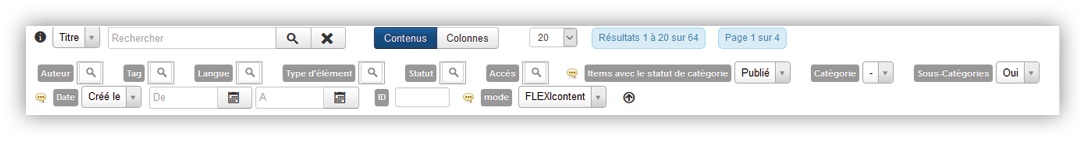
permet un filtrage précis des articles (par type, entre des dates, suivant les auteurs, etc) :

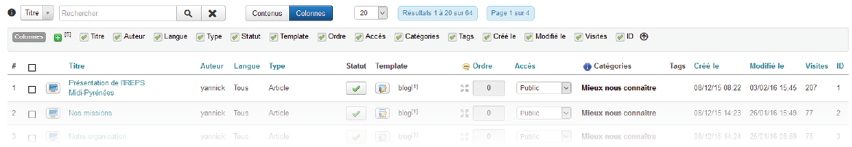
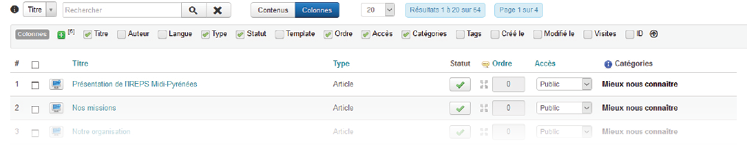
permet de cacher les colonnes que vous ne souhaitez pas voir (le système s’en souviendra pour chaque utilisateur)
Avant

Après

permet de voir l’article sur la partie site publique

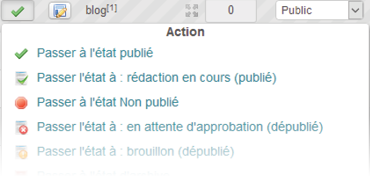
permet de changer l’état de votre article sans avoir à l’éditer :
Éditer un article
- Cliquez sur le titre de l’article à modifier.

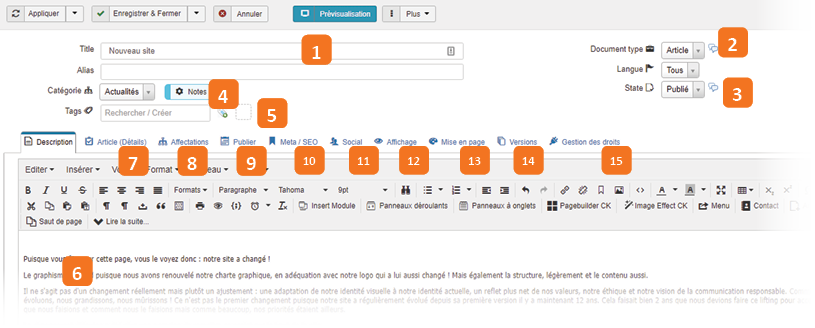
1 - Insérez votre titre
2 - Choisissez votre type de document
3 - Changez le statut si besoin
4 - Sélectionnez la catégorie dans la liste déroulante
5 - Insérez un mot-clé (suivant vos besoins)
6 - Tapez votre texte principal
7 - DÉTAILS : vous trouvez les champs spéciaux en rapport avec votre type
8 - AFFECTATIONS : vous pouvez mettre votre article dans plusieurs autres catégories sans avoir à faire de copie
9 - PUBLIER : vous pouvez gérer l’auteur et les dates de publications (fonctions natives de Joomla)
10 - META SEO : vous pourrez parfaire les informations pour le référencement (fonctions natives de Joomla)
11 - AFFICHAGE : permet de masquer des éléments spécifiquement pour cet article
12 - COMPATIBILITÉ JOOMLA : permet d’utiliser des élément plus classiques de Joomla (on l’utilisera rarement)
13 - TEMPLATE : permet de changer l’affichage de l’article (on l’utilisera rarement)
14 - VERSIONS : permet de gérer les différentes versions de votre document (10 maximum) et ainsi restaurer un article à un état précédent (fonctions natives de Joomla)
15 - gestion des droits : permet de définir des droits d’action (se référer à la gestion des droits de Joomla pour cet article. Attention fonctionnalité native de Joomla avancée)
Les champs
Champs à valeur multiple : les champs peuvent (dans certains cas) être multiples, c’est à dire que vous pouvez mettre plusieurs valeurs et gérer l’ordre par simple glissé-déposé.
La barre d’outils est toujours la même :
1- Ajoute une valeur en-dessous
2- Ajoute une valeur au-dessus
3- Supprime une valeur
4- Glissez-déposez pour changer l’ordre des valeurs en laissant appuyé sur ce bouton
Texte libre
Champ de texte simple pour mettre des valeurs en ligne
Zone de texte
Permet de mettre en forme du texte avec du HTML (les boutons d’éditeur peuvent être affichés comme pour la description)
Liste déroulante (simple et multiple)
En déroulant la liste, vous pourrez choisir une ou plusieurs options. Vous pouvez aussi taper votre recherche dedans : le champ vous proposera des résultats.
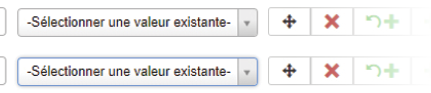
Texte + liste déroulante

Ce champ permet un mix entre la liste déroulante ET le champ texte.
Il suffit de vérifier si la valeur existe déjà dans la liste déroulante et de la sélectionner.
Si elle n’existe pas, il suffit de l’ajouter dans la zone de texte. Elle sera disponible dans la liste après avoir sauvé votre article.
Bouton radio
![]()
Le bouton radio permet de choisir une option simplement
Bouton case à cocher
![]()
A la différence du bouton radio, la case à cocher permet de choisir plusieurs valeurs en même temps.
Date
permet de choisir une date en cliquant sur l’icône à droite via un calendrier. Vous pouvez la modifier ou changer l’heure en éditant les chiffres dans la partie texte
Email

permet de mettre un email dans un article tout en le protégeant des robots collecteurs pour le SPAM
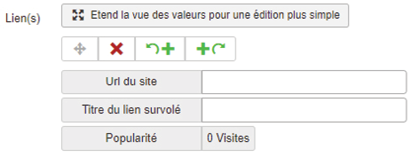
Lien web

permet d’insérer simplement un lien vers un site web externe qui s’ouvrira dans une autre fenêtre. Un compteur permet de savoir combien de visiteurs ont cliqué sur le lien.
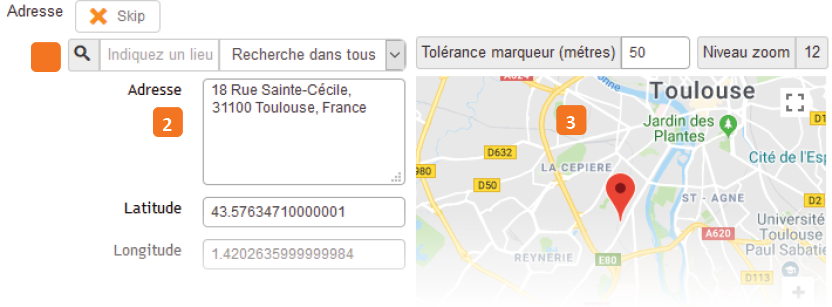
Adresse

Le champ adresse permet de géolocaliser une adresse et ainsi afficher une carte interactive GoogleMaps. Il suffit de :
1 - Taper l’adresse et il vous proposera l’adresse dynamiquement
2 - vous pourrez modifier l’adresse qui sera affichée
3 - placez un point sur la carte que vous pouvez modifier manuellement en cas d’erreur.
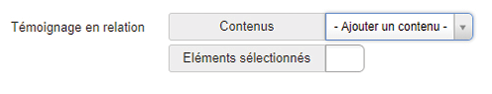
La mise en relation

Le champ de mise en relation permet de lier deux articles entre eux, généralement pour afficher des informations d’un second article dans le premier (comme par exemple un article album lié à un chanteur)
1 - Vous pouvez faire une recherche
2 - Il suffit de cliquer sur entrer pour ajouter 1 ou plusieurs articles
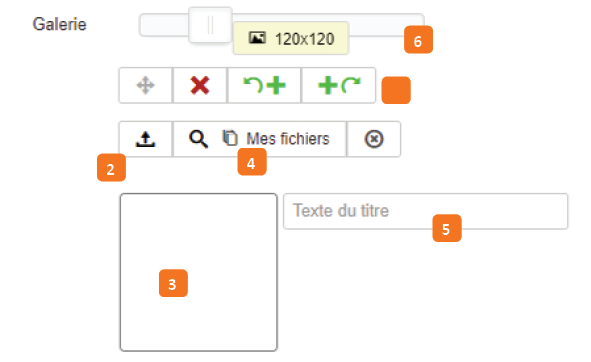
Image (galerie)

(en mode multivaleurs, c’est une galerie) permet de charger simplement des images qui seront automatiquement redimensionnées en 3 tailles (petite, moyenne, grande) pour optimiser vos affichages. La galerie peut être affichée sous plusieurs formes telles qu’une série de vignettes, une galerie défilante, etc).
1- Zone d’ajout, de suppression et de changement d’ordre
2- Active le chargement direct d’une seule image dans la zone 3
3- Zone de prévisualisation, si vous cliquez sur le bouton 2 vous pouvez directement charger 1 image dans cette zone (pour le chargement de plusieurs images utiliser le bouton 4)
4- Permet de charger plusieurs images d’un coup
5- Zone de description des images (très utile pour le référencement)
6- Zoom de l’image par glisser déposer
Ajouter des images
1 - Ouvrez une fenêtre explorateur (de votre ordinateur) pour voir vos images
Cliquez sur «Mes fichiers» pour ouvrir la fenêtre de sélection

2 - Cliquer sur l’onglet Envoyer des fichiers
3 - Depuis la fenêtre, glissez vos images (vous pouvez en glisser plusieurs) dans la zone centrale
4 - Cliquez sur « démarrer l’envoi» pour charger vos images sur le serveur
La fenêtre se fermera et les images seront ajoutées
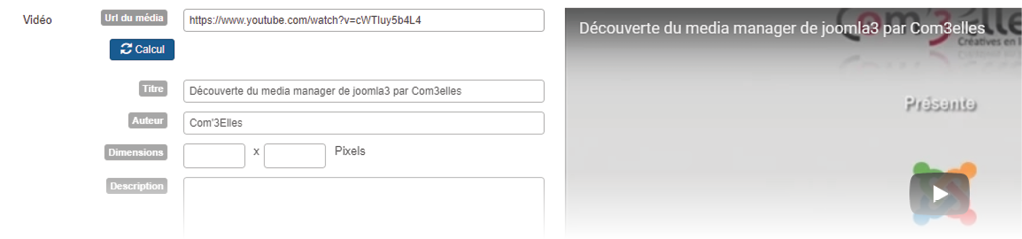
Champ multimédia
permet d’ajouter simplement des vidéos venant de services de streaming (Youtube, Dailymotion, Vimeo...) et aussi de l’audio (Lastfm, Soundcloud...). Il suffit simplement de copier-coller l’adresse de la vidéo/audio dans le champ prévu et de calculer le code d’encapsulation. Cela affichera un player (lecteur) dans vos articles.
![]()

1 - Collez l’adresse de votre contenu
2 - Cliquez sur «Calcul» pour calculer le rendu de la vidéo
3 - Vous obtiendrez le titre et les informations
4 - et la prévisualisation
Vous pouvez ajouter et ordonner les vidéos grâce aux boutons classiques
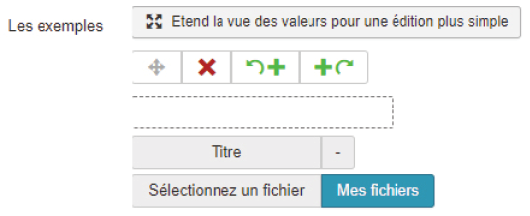
Chargement de fichier
Le champ chargement de fichier permet de mettre des documents en téléchargement sur votre site (pdf,doc,txt,jpg etc...)
Le comportement est le même que pour charger une image.
Cas 1 : votre fichier n’est pas encore sur le serveur

1 - Cliquez sur «Envoyer des fichiers»
2 - Glisser vos fichiers dans la zone de chargement
3 - Cliquer sur «Démarrer l’envoi»
4 - Ajoutez le titre dans la zone titre (sinon ce sera le nom du fichier qui sera afficher)
Cas 2 : votre fichier est déjà sur le serveur
1 - Cochez le fichier choisi, Insérez le titre dans la zone générale
Note Vous pouvez aussi cocher plusieurs fichier et cliquer sur «insérer la sélection»