Gestion des menus

Pour faire un lien vers un contenu, un fichier ou un composant, il faut d’abord que celui-ci existe.
Si votre menu a été calibré pour afficher un certain nombre de liens, d’une certaine longueur, toute modification peut perturber l’équilibre de celui-ci.
Page par defaut du site
Vous pouvez définir quel lien de menu servira à initialiser votre site. C'est à dire que c'est la page qui sera affichée comme premiere page.
signifie que l’élément affiché par ce lien sera celui utilisé par défaut
Ajouter/modifier une page
Si vous vous êtes trompé dans le type de lien, pas de panique ! Vous pouvez toujours le modifier Editez un lien en cliquant sur son titre et cliquez sur «changer le type» en haut.
La notion de page n’est pas visible de façon évidente à première vue dans Joomla! Ce n’est pas une erreur.
Une page est une unité d’affichage générée soit directement par un lien de menu soit automatiquement (lien lire la suite ou depuis une catégorie par exemple) mais sont affichage sera le résultat des paramètres d’un lien de menu à un moment.
C’est donc via les liens de menu qu’on crée une nouvelle page et qu’on paramètre les options d’affichage de cette dernière en général.
Pour que vos visiteurs accèdent à votre contenu, vous devez leur proposer des liens vers celui-ci dans un système de navigation
- Affichez le gestionnaire de menu (Menus > Gestion des menus)
Ajouter un lien (page)
- Sélectionnez le menu dans lequel vous allez ajouter des liens
- Cliquez sur le bouton
- Sélectionnez le type de lien de menu (voir page suivante)
- La page qui s’ouvre contient 11 catégories par défaut
d’autres types de liens de menus peuvent apparaître lorsque des composants sont ajoutés.
- Renseignez le «Titre de menu» : c’est le texte cliquable qui apparaîtra dans le menu de navigation. Il peut être différent du titre de l’élément affiché par ce lien (plus court par exemple)
- La suite des opérations dépend du type de lien choisi
- Le champ «menus» est automatiquement renseigné par le nom du menu préalablement sélectionné.
Choisir la fenêtre de destination (fenêtre-cible)
-
Parent :ouvrira le lien à la place de votre site
-
Nouvelle fenêtre avec barre de navigation : ouvrira le lien dans une nouvelle fenêtre (recommandé pour un lien externe)
-
Nouvelle fenêtre sans barre de navigation : ouvrira le lien dans une nouvelle fenêtre dépourvue des menus de navigation.
Les types de liens (pages)
Articles
-
Article : fait un lien direct vers un article, qu’il soit catégorisé ou non.
L’article sera affiché dans son intégralité (texte d’introduction + texte principal en cas de lien «Lire la suite») -
Articles archivés : affiche la liste des articles archivés
-
Blog d’une catégorie : permet d’afficher le texte d’introduction de tous les articles d’une catégorie. Les articles sont affichés en blocs les uns au-dessous des autres comme dans un blog.
-
Blog des articles en vedette : affiche les articles qui ont été mis en vedette
en mode blog (blocs répartis dans des colonnes). Généralement utilisé pour la page d’accueil.
-
Créer un article : permet aux utilisateurs de rédiger et de soumettre des articles dans une catégorie de contenus donnée de votre site; l’article devra être publié par un utilisateur ayant accès au backend.
-
Liste de toutes les catégories : affiche la liste de toutes les catégories d’articles
-
Liste des articles d’une catégorie : permet d’afficher les articles appartenant à une catégorie.
-
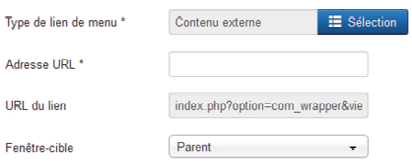
Fenêtre intégrée (IFrame) : permet d’afficher dans votre site une page ou un site externe sous forme d’iFrame; il peut s’agir d’une page précise (par exemple http://www.site\_externe.com/script.php) ou d’un site entier.



Une IFrame est un cadre dans votre page qui permet d’afficher un contenu externe à votre site. Ce cadre peut avoir des barres de défilement comme la fenêtre de votre navigateur et ses dimensions peuvent être définies.
Fiches de contact
-
Contact : permet d’insérer un lien vers l’un des contacts que vous aurez paramétrés dans le composant Contacts (menu Composants / Contacts).
-
Contacts en vedette : affiche la liste des contacts sélectionnés comme favoris
-
Liste des catégories de contacts : affiche la liste des catégories de contact
-
Liste des contacts d’une catégorie : affiche la liste des contacts contenus dans une catégorie de contacts dans le composant Contacts (menu Composants / Contacts).
Fils d’actualités (RSS)
-
Fil d’actualités : affiche les éléments d’un fil d’actualité précis (menu Composants / Fils d’actualité (RSS))
-
Liste des catégories de fils d’actualités : affiche tous les catégories de fils d’actualités (menu Composants / Fils d’actualité (RSS))
-
Liste des fils d’actualités d’une catégorie : affiche tous les fils d’actualités d’une catégorie (menu Composants / Fils d’actualité (RSS))
Gestionnaire de configuration
-
Afficher les options de configuration du site : permet depuis le frontend d’accéder à des réglages de base du site
-
Afficher les options du template : si votre template dispose de paramètres de réglages, ce lien affiche une page vous y donnant accès
Liens divers
-
Alias de lien de menu : crée un lien vers un élément de menu existant. Il bénéficiera des mêmes caractéristiques (url, affichage...)
-
Séparateur : crée un élément sans lien.
-
Titre de sous-menu : un titre de sous-menu est utile pour départager des blocs de sous-menus, il se complète avec le séparateur.
-
URL externe : permet d’afficher une page extérieure au site, dans la même fenêtre ou à l’extérieur. Utile pour donner accès à un autre site depuis un menu.
-
Liens web
-
Liste des liens d’une catégorie : affiche les liens d’une catégorie du composant liens web (menu Composants / Liens web)
-
Liste des liens de toutes les catégories : affiche la liste des catégories du composant liens web (menu Composants / Liens web)
-
Proposer un lien web : affiche un formulaire pour permettre à un utilisateur appartenant au minimum au groupe Auteurs de proposer un lien au composant Liens web.
Recherche
- Formulaire de recherche : affiche un formulaire de recherche personnalisable
Tags
-
Liste compacte des éléments tagués : affiche les éléments ayant un tag (sélectionné)en commun
-
Liste de tous les tags : affiche une liste de tous les tags disponibles (voir composant tag). Ces tags sont ensuite cliquables pour donner la liste des éléments en commun
Utilisateurs
-
Connexion : affiche le formulaire de connexion
-
Enregistrement : affiche le formulaire d’enregistrement d’un nouvel utilisateur.
-
Modification du profil : affiche le formulaire d’édition des infos d’un utilisateur
-
Profil de l’utilisateur : affiche les infos de l’utilisateur
-
Rappel de l’identifiant : affiche le formulaire pour retrouver son identifiant.
-
Réinitialisation du mot de passe : affiche le formulaire pour retrouver son mot de passe.
Les paramètres des liens
Onglet Paramètres avancés
-
Paramètres du type : le contenu dépendra du type de lien que vous avez sélectionné. Attention, ces paramètres sont souvent définis dans les composants. Les changer ici surcharge ces paramètres uniquement pour la page affichée par l’élément de lien courant.
-
Paramètres du type de lien : ces paramètres optionnels contrôlent les attributs (apparence, affichage) pour le lien de cet élément de menu :
- Attribut ‘Titre’ du lien : description personnalisée qui s’affiche au survol du titre
- Style CSS du lien : style CSS personnalisé à appliquer au lien de menu (couleur du lien, fond, typo...).
- Image du lien : permet d’afficher par exemple un icone dans le menu ou d’affecter une image à la place du texte si l’option suivante est désactivée. Note : l’affichage des images doit être activé dans les paramètres du module de menu.
- Ajouter un titre au menu : Si l’image optionnelle est définie, ajoute le titre du lien à côté de l’image. Par défaut ‘Oui’
Paramètres d’affichage de la page
Ces paramètres optionnels contrôlent l’affichage de la page vers laquelle pointe l’élément de menu :
- Titre dans le navigateur : texte affiché dans la barre de titre du navigateur. S’il est laissé vide, une valeur par défaut sera utilisée, basée sur le titre du lien de menu.
- Afficher l’en-tête de page : afficher/Masquer le titre de la page. Si aucun texte n’a été saisi dans le champ «En-tête de la page», le titre de la page sera en priorité le titre dans le navigateur si ce dernier est renseigné, sinon celui du lien de menu. Le titre de page est habituellement inséré dans une balise HTML ‘h1’.
- En-tête de page : texte alternatif pour l’en-tête de page. Ne s’affiche que si l’option «Afficher l’en-tête de page» est activée
- Classe de page : classe CSS à appliquer à la page. La classe sera utilisée dans le site (selon le template), elle permet de personnaliser ponctuellement une page (codes couleurs, typo, images de fond...) via les CSS
Paramètres des métadonnées
Permet de renseigner des informations pour les moteurs de recherche. Attention, la plupart de ces options ne sont plus vraiment utilisées par les moteurs de recherche mais peuvent être utilises pour d’autres choses :
- Mots-clés : La métadonnée ‘keywords’ permet d’indexer une série de mots-clés ou d’expressions (séparés par une virgule) liés au thème du contenu. Les mots-clés peuvent être saisis en majuscule ou minuscules. Ils peuvent être utilisés de différentes façons :
- En combinaison avec les tags des bannières pour afficher des bannières spécifiques basées sur le contenu de l’article.
- En combinaison avec le module des Articles en relation pour afficher les articles qui ont en commun au moins un mot-clé.
- Robots : permet de donner des instructions aux robots sur les contenus à suivre (follow) et indexer (index) ou non
- Lien sécurisé : spécifie si ce lien de menu doit utiliser ou non le mode SSL et l’URL sécurisé du site. Ne vous concerne que si vous utilisez un certificat SSL ;-)
Onglet Assignation de modules à ce lien de menu
Cette partie de l’écran vous donne accès à une liste des modules du site. Une case à cocher permet de n’afficher que les modules qui sont déjà assignés à ce lien de menu. Si la case n’est pas cochée (par défaut), tous les modules disponibles pour être assignés à ce lien de menu s’affichent.
Créer un lien de sous-menu
Lien parent
- |_ lien de Sous-menu
Votre site n’est peut-être pas adapté pour afficher des sous-menus.
Le lien parent doit être créé en premier.
Le sous-menu est créé ensuite comme n’importe quel lien puis rattaché au lien parent :
- Dans la liste «Élément parent», sélectionnez le lien auquel sera rattaché votre nouveau lien. Par défaut, positionné sur «Lien de menu racine», un lien sera au premier niveau du menu.
- La suite des opérations dépend du type de lien choisi
Ajouter un menu
Par défaut, dans Joomla!, si vous n’avez pas installé des données exemples à l’installation, est livré le Menu principal.
Il peut être nécessaire de créer un nouveau menu pour organiser sa navigation.
-
Allez dans Menu > Gestion des menus
-
Cliquez sur
-
Type de menu : nom unique, sans espaces ni caractères spéciaux
-
Titre : titre qui sera affiché au-dessus du menu
-
Description : facultatif
Le menu Menu Principal est nécessaire au fonctionnement de Joomla! ; c’est pourquoi il est impossible de le supprimer.
Vous pouvez cependant le désactiver en le dépubliant.
Pour créer un lien de menu en partie ou en totalité identique à un lien de menu existant, inutile de tout refaire !
Ouvrez le lien à dupliquer puis cliquez sur Enregistrez une copie. Donnez un type de lien de menu et un titre de lien de menu puis Enregistrez et fermez.
Si on désactive un composant, sa catégorie de type de liens disparait des choix possibles